By Sufyan bin Uzayr. Websites that are intuitive faster and visually appealing can be quickly built. Best material design css framework.
Best Material Design Css Framework, On May 16th 2020 CSS. Materialize CSS - A modern responsive front-end framework based on Material Design. The framework does not have any external dependencies and supports React. By utilizing elements and principles of Material Design we were able to create a framework that incorporates components and animations that provide more feedback to users.
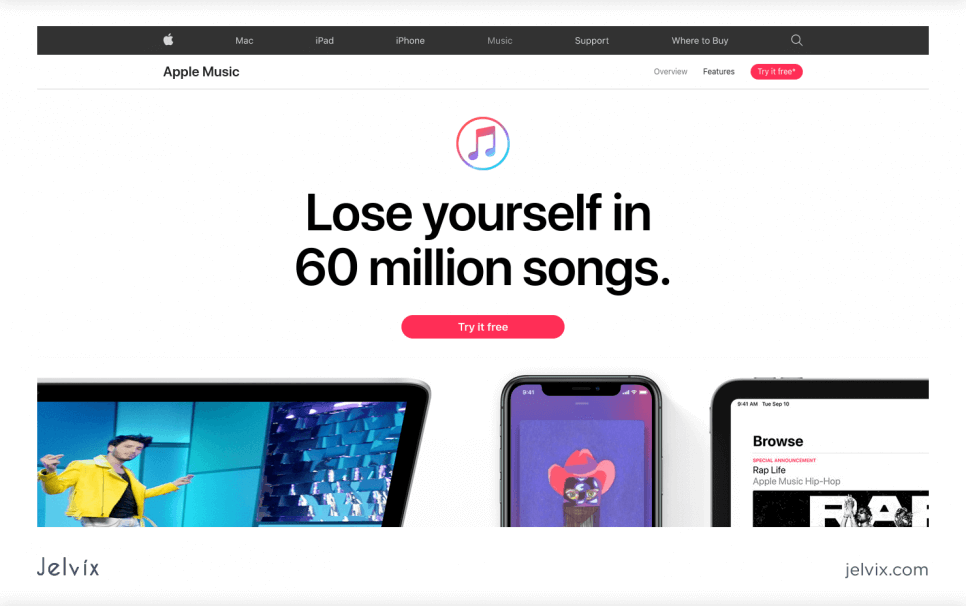
 Material Ui Vs Bootstrap A Detailed Comparison By Sasha Andrieiev Ux Planet From uxplanet.org
Material Ui Vs Bootstrap A Detailed Comparison By Sasha Andrieiev Ux Planet From uxplanet.org
Materialize CSS - A modern responsive front-end framework based on Material Design. On May 16th 2020 CSS. Most of the web developers prefer it to build amazing super-fast and user-friendly web and mobile interfaces. Material Design Lite Framework by Google is one of the most popular CSS framework for adding a Material Design look and feel to your websites.
Pure CSS is built on Normalizecss and developed by Yahoo.
Read another article:
MUI is a lightweight CSS framework for you create a web application that follows Material Design guidelines. Surface Material design CSS frameworks. MUI is a lightweight HTMLCSSJS framework that follows Googles Material Design guidelines. A CSS framework based on Googles material design. It provides its users with different types of demo layouts.
 Source: merehead.com
Source: merehead.com
Simply put Material Design is a visual design concept. It provides you with multiple ready-to-use components such as badges. Vuetify is a semantic component framework for Vue. Leaf is a CSS framework which implements the guidelines from the Google Material Design Specification by using HTML CSS library. 7 Popular Css Frameworks To Learn For 2021 Merehead.
 Source: dev.to
Source: dev.to
Materialize is a responsive CSS framework that follows the principles of material design. MUI is a rich lightweight CSS framework that spices up your designs with Googles material design. Materialize is a responsive CSS framework that follows the principles of material design. Essence is a CSS framework based on React and React Native. The Most Trending Css Frameworks Analogy 2020 Dev Community.
 Source: stackshare.io
Source: stackshare.io
Websites that are intuitive faster and visually appealing can be quickly built. Material Design for Bootstrap. It comprises a set of small responsive CSS modules that you can use in every web project. This framework allows you to put together Material Design in any web page and web app. Bootstrap Vs Foundation Vs Material Ui What Are The Differences.
 Source: bootstrapdash.com
Source: bootstrapdash.com
It provides you with multiple ready-to-use components such as badges. Simply put Material Design is a visual design concept. The framework does not have any external dependencies and supports React. 10 Free Material Design Web Frameworks Worth Considering. Best Free And Pro Material Design Dashboards 2020.
 Source: uxplanet.org
Source: uxplanet.org
By utilizing elements and principles of Material Design we were able to create a framework that incorporates components and animations that provide more feedback to users. Most developers want a lightweight CSS framework so it makes sense to focus primarily on Materialize as a frontend HTMLCSS structure. A CSS framework based on Googles material design. Essence is a CSS framework based on React and React Native. Material Ui Vs Bootstrap A Detailed Comparison By Sasha Andrieiev Ux Planet.
 Source: codebriefly.com
Source: codebriefly.com
Materialize is a responsive CSS framework that follows the principles of material design. This framework comes with a different approach and nice implementation of material design components at its best. It doesnt rely on any JavaScript frameworks yet it is compatible for cross-device use and does a graceful downgrade for older browsers. It features many interactive components that speed up development and help deliver a great experience to users. Top 6 Modern Css Framework For Designers Developers Codebriefly.
 Source: themeforest.net
Source: themeforest.net
On May 16th 2020 CSS. It helps you design stunning applications pretty faster. Simply put Material Design is a visual design concept. It has over 19000 stars on GitHub. Scutum Professional Material Design Uikit Admin Template By Tzd Themeforest.
 Source: materialdesignblog.com
Source: materialdesignblog.com
Material Framework Nt1m is a simple yet powerful responsive CSS material designed framework made by Tim Nguyen. Material Design Lite Framework by Google is one of the most popular CSS framework for adding a Material Design look and feel to your websites. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Well that is just what Google did and created the concept of Material Design. Mui Material Design Css Framework.
 Source: gracethemes.com
Source: gracethemes.com
Its the right solution for anyone who wants to design websites or Android web apps because it comes with ready-to-use classes and components. MUI is a lightweight HTMLCSSJS framework that follows Googles Material Design guidelines. Most developers want a lightweight CSS framework so it makes sense to focus primarily on Materialize as a frontend HTMLCSS structure. If youre building a project that follows the Material Design by Google Vuetify will be the best choice. 10 Best Proven Free Web Development Css Frameworks In The Next Year.
 Source: webdesigndev.com
Source: webdesigndev.com
Well that is just what Google did and created the concept of Material Design. What happens when you combine the principles of great design with the innovations of technology and science. Blog landing page slider menu and HTML newsletter subscription box. MUI is a rich lightweight CSS framework that spices up your designs with Googles material design. 20 Sleek Material Design Frameworks For Web Designers.
 Source: ingeniumweb.com
Source: ingeniumweb.com
Additionally a single underlying responsive system across all platforms allow for a more unified user experience. Most of the web developers prefer it to build amazing super-fast and user-friendly web and mobile interfaces. Material Design for Bootstrap. Materialize CSS is a responsive front-end framework created by Google in 2014. Top 5 Material Design Frameworks Library S Ingenium Web.
 Source: slant.co
Source: slant.co
If youre building a project that follows the Material Design by Google Vuetify will be the best choice. Most developers want a lightweight CSS framework so it makes sense to focus primarily on Materialize as a frontend HTMLCSS structure. Materialize CSS is an open source CSS framework that makes it easy to implement the material design look and feel in your own projects. Vuetify Material Design Component Framework. 6 Best Material Design Css Frameworks As Of 2021 Slant.
 Source: youtube.com
Source: youtube.com
Materialize Tronic247 Material and Beercss are probably your best bets out of the 6 options considered. Well that is just what Google did and created the concept of Material Design. Surface Material design CSS frameworks. This framework comes with a different approach and nice implementation of material design components at its best. Design Website Using Materialize Css Google Material Design Youtube.
 Source: slant.co
Source: slant.co
Essence is a CSS framework based on React and React Native. This page is powered by a knowledgeable community that helps you make an informed decision. Pure CSS is considered to be one of the best CSS frameworks. This framework allows you to put together Material Design in any web page and web app. 6 Best Material Design Css Frameworks As Of 2021 Slant.
 Source: cssauthor.com
Source: cssauthor.com
It doesnt rely on any JavaScript frameworks yet it is compatible for cross-device use and does a graceful downgrade for older browsers. From these demos alone developers can learn how efficient material design is and how easy it is to implement it. MUI is a lightweight HTMLCSSJS framework that follows Googles Material Design guidelines. The application designs can be easily customized since its built with Sass and Bourbon. 100 Best Css Frameworks For Responsive Design.







