Another powerful way to create impact with your data is with the colors that you use for the data table. Nutrition Facts table in HTML CSS. Beautiful data table design.
Beautiful Data Table Design, Tables are organized in rows and columns and are useful for comparing data and analyzing the same. Edward Tufte has been a pioneer of the simple effective plots approach. Switch between spreadsheet card or calendar view. Thankfully Beautifulai helps you maintain a color theme automatically.
 Data Table And Filters Data Table Business Data Dashboard Design From pinterest.com
Data Table And Filters Data Table Business Data Dashboard Design From pinterest.com
Tables templates come with eye-catching visual elements and tables that help in presenting data in a tabular form. Table In HTML CSS Table In HTML CSS. Collect share and organize data online with free Jotform Tables templates. Responsive And Accessible Data Table.
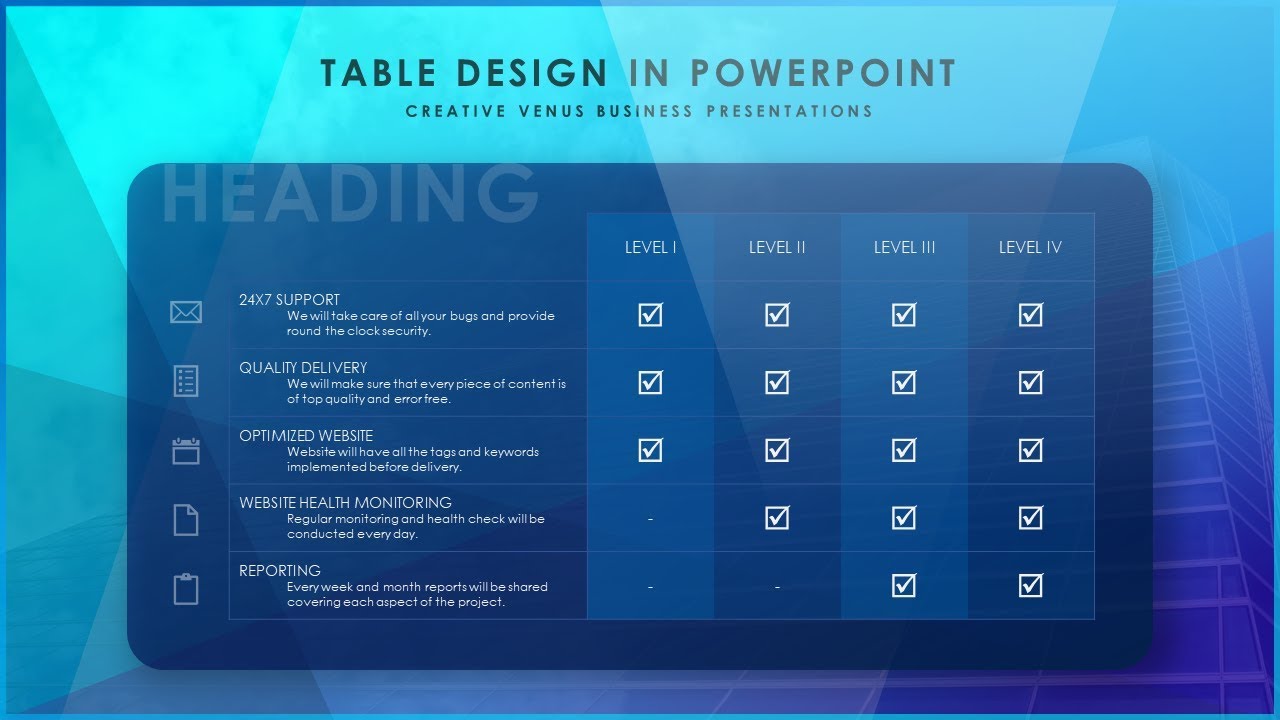
How To Design a Beautiful Data Table Slide in.
Read another article:
About this Microsoft Office 365 Excel Training VideoHow To Create Beautiful Table Design in Microsoft Excel Easy to Learn TutorialFor better visibility w. Here is a collection of modern and stylish Tables With HTML and CSS. In this layout you get plans for both static tables and intuitive data tables. Thankfully Beautifulai helps you maintain a color theme automatically. When you start taking your data out of a table and turning it into charts and scorecards its important to be thinking about some core functions.
 Source: pinterest.com
Source: pinterest.com
Most of the graphic design of my visualizations has been inspired by reading his books. You can undoubtedly utilize one of the static table structure on the working data table to make it look exceptional. In this layout you get plans for both static tables and intuitive data tables. All the basic options like sorting search and navigation options are given in this table. Design Better Data Tables Design Data Table Interactive Design.
 Source: pinterest.com
Source: pinterest.com
How To Design a Beautiful Data Table Slide in Microsoft Office 365 PowerPoint Presentation PPT - YouTube. There are jillions of free palette tools online or you can use the default options already built into the color menu in Excel. Table In HTML CSS Table In HTML CSS. How To Design a Beautiful Data Table Slide in. Campaign App Dashboard Design Web App Design Web Application Design.
 Source: pinterest.com
Source: pinterest.com
In this layout you get plans for both static tables and intuitive data tables. How To Design a Beautiful Data Table Slide in. Pricing tables show the user price reasons and benefits and the design must be highly organized so that the reader can understand the pricing data and have a clear concept of your products subscriptions or plans. It supports lots of data sources including JSON includes various functions like sort search etc allows theming and modularization and brings many more features. 5 Practical Solutions To Make Responsive Data Tables Data Table Minimalist Web Design Web Design.
 Source: pinterest.com
Source: pinterest.com
Switch between spreadsheet card or calendar view. It supports lots of data sources including JSON includes various functions like sort search etc allows theming and modularization and brings many more features. Even though the design may not look like much the information is very well structured and easy to read. Responsive And Accessible Data Table. Design Better Data Tables Data Table Design Data Visualization.
 Source: pinterest.com
Source: pinterest.com
Edward Tufte has been a pioneer of the simple effective plots approach. All the basic options like sorting search and navigation options are given in this table. Switch between spreadsheet card or calendar view. Beautiful CSS effects can be used to style them properly and produce clear and readable data tables. Design Better Data Tables.
 Source: pinterest.com
Source: pinterest.com
In this layout you get plans for both static tables and intuitive data tables. Pricing tables show the user price reasons and benefits and the design must be highly organized so that the reader can understand the pricing data and have a clear concept of your products subscriptions or plans. Collect share and organize data online with free Jotform Tables templates. Table In HTML CSS Table In HTML CSS. Pin On A Apps Ui Ux Design.
 Source: pinterest.com
Source: pinterest.com
At narrower view ports the thead is hidden rows are turned into cards with labels shown using a data- attribute. Also the watercolored background is a very nice touch. Most of the graphic design of my visualizations has been inspired by reading his books. Beautiful CSS effects can be used to style them properly and produce clear and readable data tables. 30 Creative Data Table Graphics Design Powerpoint Template Data Table Powerpoint Templates Creative Tables.
 Source: pinterest.com
Source: pinterest.com
Add rows to a table with jQuery. Here is a collection of modern and stylish Tables With HTML and CSS. Another powerful way to create impact with your data is with the colors that you use for the data table. Design effective graphs to show complex data in presentations and reports and impress prospective clients partners and donors. Pin On Ux Ui.
 Source: pinterest.com
Source: pinterest.com
Mobile-first responsive and accessible data table. A grid library FancyGrid allows you to create beautiful tables along with charts and graphs. Tables are organized in rows and columns and are useful for comparing data and analyzing the same. When you start taking your data out of a table and turning it into charts and scorecards its important to be thinking about some core functions. Pin On Ux.
 Source: pinterest.com
Source: pinterest.com
Mobile-first responsive and accessible data table. Here is a collection of modern and stylish Tables With HTML and CSS. Add rows to a table with jQuery. Pricing tables show the user price reasons and benefits and the design must be highly organized so that the reader can understand the pricing data and have a clear concept of your products subscriptions or plans. Ios App Data Tables Figma Templates Figma Ios App Ios Design.
 Source: pinterest.com
Source: pinterest.com
Beautiful CSS effects can be used to style them properly and produce clear and readable data tables. SquareSpaces table is unique and has some nice large icons for each column. Here is a collection of modern and stylish Tables With HTML and CSS. You can undoubtedly utilize one of the static table structure on the working data table to make it look exceptional. Data Tables Material Design Material Design Design Open Source Code.
 Source: pinterest.com
Source: pinterest.com
When you click on the color palette you want content throughout the entire table will instantly change to. Big Cartels pricing table has a very beautiful design. How To Design a Beautiful Data Table Slide in. At narrower view ports the thead is hidden rows are turned into cards with labels shown using a data- attribute. How To Design A Beautiful Table Slide In Microsoft Office 365 Powerpoint Powerpoint Presentation Design Powerpoint Presentation.
 Source: pinterest.com
Source: pinterest.com
Tables are organized in rows and columns and are useful for comparing data and analyzing the same. Table In HTML CSS Table In HTML CSS. How To Design a Beautiful Data Table Slide in Microsoft Office 365 PowerPoint Presentation PPT - YouTube. Also the watercolored background is a very nice touch. Data Grid Table Data Dashboard Data Table Data Design.
 Source: pinterest.com
Source: pinterest.com
It supports lots of data sources including JSON includes various functions like sort search etc allows theming and modularization and brings many more features. Add rows to a table with jQuery. Collect share and organize data online with free Jotform Tables templates. When you click on the color palette you want content throughout the entire table will instantly change to. Top 30 Simple Yet Beautiful Css3 Table Templates And Examples 2021 Table Template Css Css Examples.
 Source: pinterest.com
Source: pinterest.com
SquareSpaces table is unique and has some nice large icons for each column. A grid library FancyGrid allows you to create beautiful tables along with charts and graphs. Mobile-first responsive and accessible data table. It supports lots of data sources including JSON includes various functions like sort search etc allows theming and modularization and brings many more features. 5 Practical Solutions To Make Responsive Data Tables In 2021 Data Table Data Solutions.







