Table collapses into a list on small screens. So if you are looking inspiraton for ranking tables charts leaderboards and similar tables here are 35 Awesome Ranking Table UI Designs for inspiration. Awesome table designs css.
Awesome Table Designs Css, The table above might seem small in some cases. See the Pen Accordion CSS Table by adahei on CodePen. To set the padding we can use the padding property. Responsive Table Responsive Table.
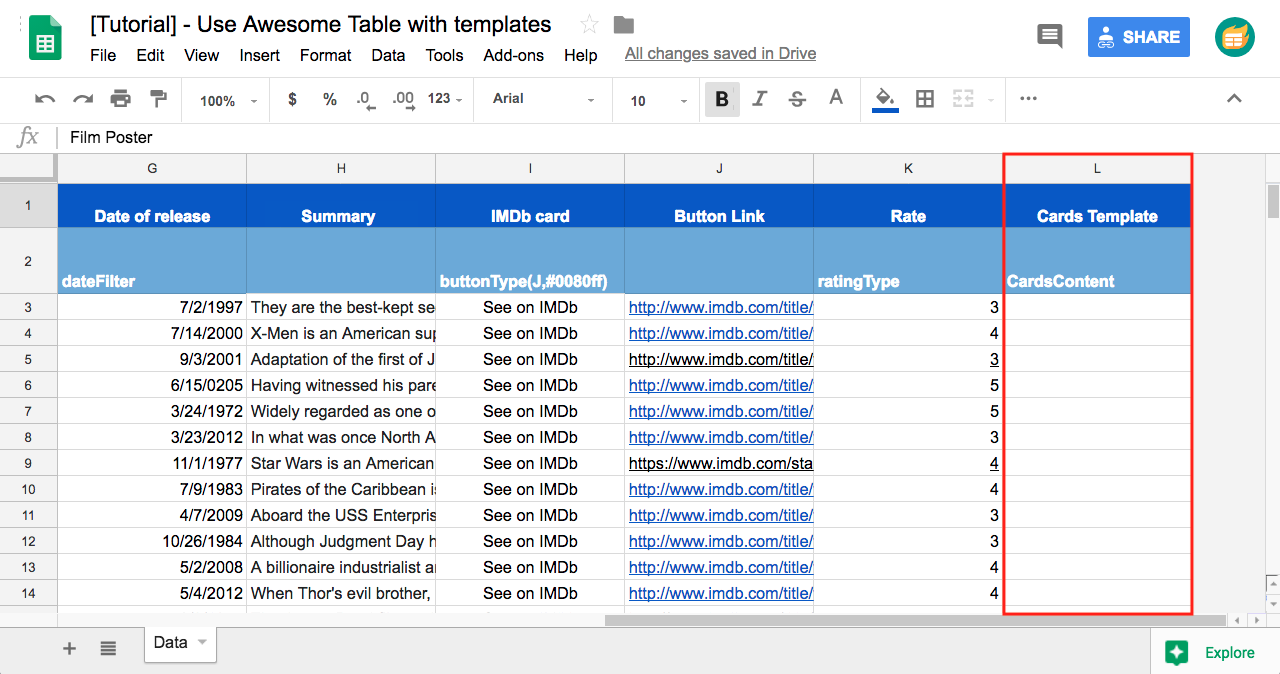
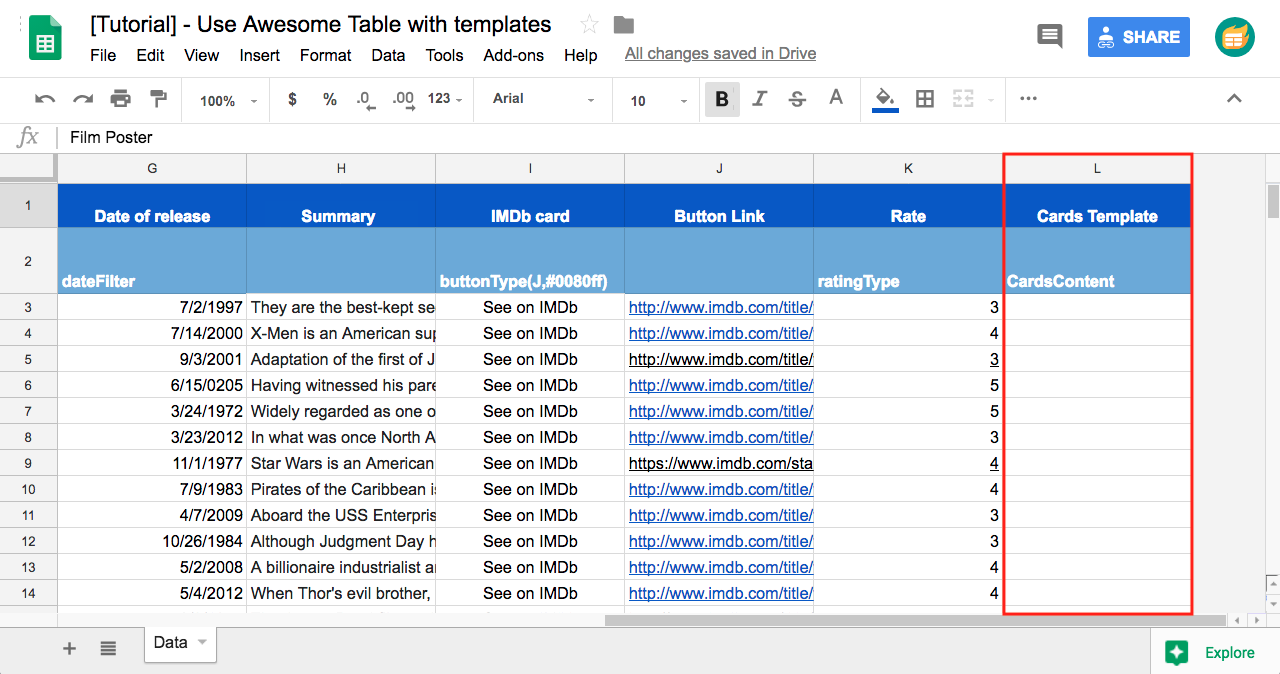
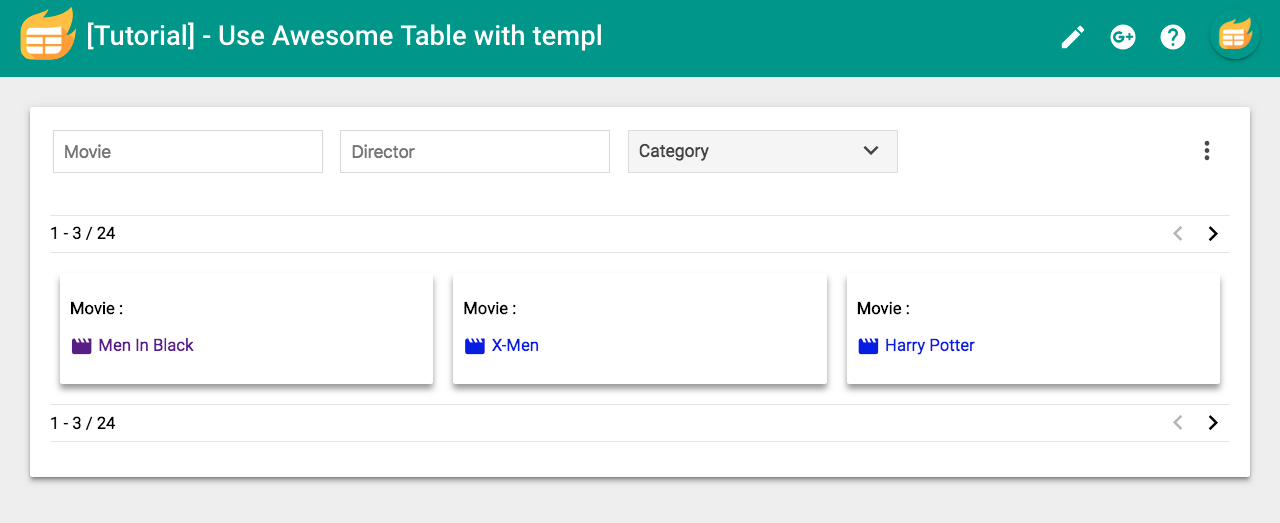
 Part 2 Set Up Your Template Documentation Awesome Table Support From support.awesome-table.com
Part 2 Set Up Your Template Documentation Awesome Table Support From support.awesome-table.com
One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. Table collapses into a list on small screens. See the Pen Accordion CSS Table by adahei on CodePen. How it works Let your data tell its story.
Chrome Edge Firefox Opera Safari.
Read another article:
If you need a table that should span the entire screen full-width add width. 100 to the element. Embed in any website builder or intranet. Tables and Charts Manager for WordPress Ads. If you are looking for the Best CSS Tables for Presentations you are at right place here.
 Source: csshint.com
Source: csshint.com
Cell padding defines the space between the cell content and its border. Tables and Charts Manager for WordPress Ads. Responsive Table Responsive Table. 15 CSS Tables Best CSS Tables for Presentations and can be use easily to provide attractiveness by this collection of CSS Tables. 30 Html And Css Table Examples Csshint A Designer Hub.
 Source: uicookies.com
Source: uicookies.com
So if you are looking inspiraton for ranking tables charts leaderboards and similar tables here are 35 Awesome Ranking Table UI Designs for inspiration. Example of a Table app containing one column with a larger width. Embed in any website builder or intranet. Table collapses into a list on small screens. 44 Best Css Table Templates For Creating Appealing Tables 2021.
 Source: uicookies.com
Source: uicookies.com
To align the items in the table you can use the text-align property. Here I used border property to the table tag to add a border to the table. Embed in any website builder or intranet. To set the padding we can use the padding property. 44 Best Css Table Templates For Creating Appealing Tables 2021.
 Source: pinterest.com
Source: pinterest.com
If you need a table that should span the entire screen full-width add width. One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. See the Pen Accordion CSS Table by adahei on CodePen. Here I used border property to the table tag to add a border to the table. Create Beautiful Html Css Comparison Tables With Compare Ninja Generator With Pre Created Themes Making Your Own Website Generator Step Tutorials.
 Source: templatefor.net
Source: templatefor.net
100 to the element. See the Pen Accordion CSS Table by adahei on CodePen. But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. Choose the source of the data Google Sheet or Microsoft Excel that. 26 Best Css Tables To Show Information 2021 Templatefor.
 Source: avasta.ch
Source: avasta.ch
Chrome Edge Firefox Opera Safari. This lets you make two separate CSS. Heres a list of some of the best CSS and JS tables I found on CodePen. Chrome Edge Firefox Opera Safari. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.
 Source: uicookies.com
Source: uicookies.com
Example of a Table app containing one column with a larger width. But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. Tables are excellent for displaying tabular data features and prices for products services etc. Here I used border property to the table tag to add a border to the table. 44 Best Css Table Templates For Creating Appealing Tables 2021.
 Source: avasta.ch
Source: avasta.ch
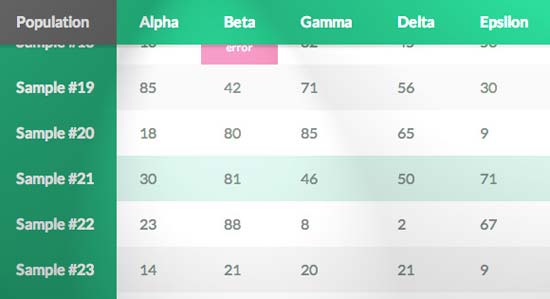
Heres a list of some of the best CSS and JS tables I found on CodePen. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. To align the items in the table you can use the text-align property. Responsive Table Responsive Table. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.

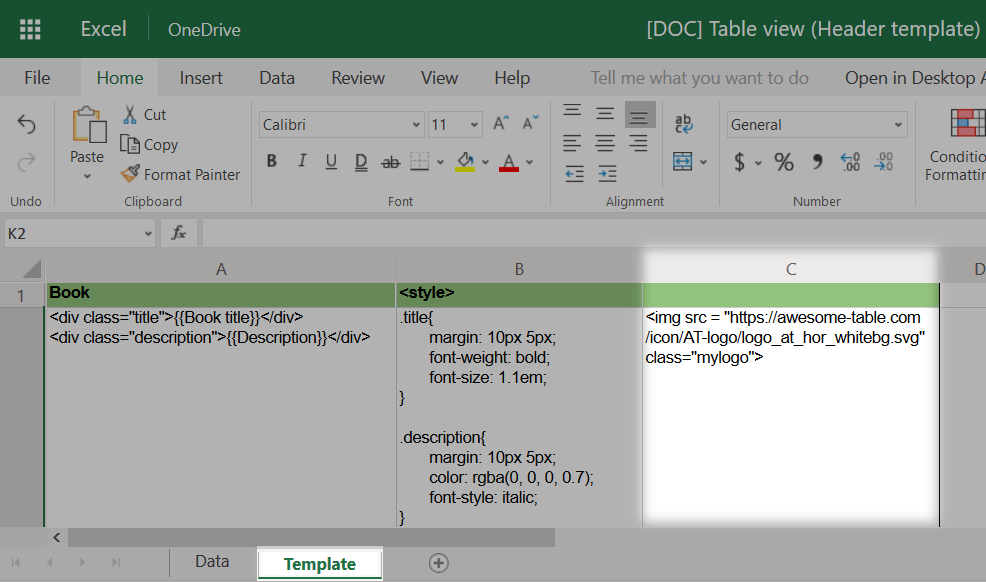
Simple table design with CSS example 2. If you need a table that should span the entire screen full-width add width. One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. Cell padding defines the space between the cell content and its border. Awesome Table Templates Documentation Awesome Table Support.
 Source: support.awesome-table.com
Source: support.awesome-table.com
15 CSS Tables Best CSS Tables for Presentations and can be use easily to provide attractiveness by this collection of CSS Tables. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Tables are excellent for displaying tabular data features and prices for products services etc. See the Pen Accordion CSS Table by adahei on CodePen. Part 2 Set Up Your Template Documentation Awesome Table Support.
 Source: freshdesignweb.com
Source: freshdesignweb.com
Chrome Edge Firefox Opera Safari. Example of a Table app containing one column with a larger width. This lets you make two separate CSS. Embed in any website builder or intranet. 55 Free Beautiful Css Css3 Table Templates Freshdesignweb.
 Source: support.awesome-table.com
Source: support.awesome-table.com
Beautiful CSS effects can be used to style them properly and. Mobile friendly accordion table made with CSS and some simple JS. To set the padding we can use the padding property. A well designed pricing table can attract more customers and thus more sales. Part 3 Customize Your Template Documentation Awesome Table Support.
 Source: support.awesome-table.com
Source: support.awesome-table.com
Responsive Table Responsive Table. Embed in any website builder or intranet. If you need a table that should span the entire screen full-width add width. Here I used border property to the table tag to add a border to the table. Awesome Table Templates Documentation Awesome Table Support.
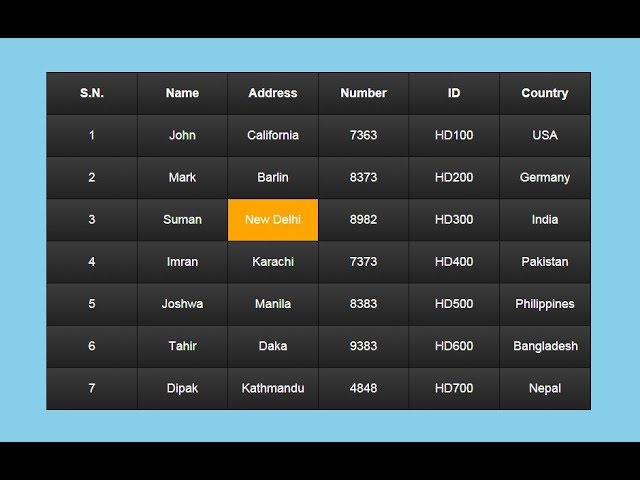
 Source: youtube.com
Source: youtube.com
Heres a list of some of the best CSS and JS tables I found on CodePen. Also hovering over a row expands to show more information. The table above might seem small in some cases. This lets you make two separate CSS. How To Create Beautiful Table With Html And Css Youtube.
 Source: codemyui.com
Source: codemyui.com
Here I used border property to the table tag to add a border to the table. One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. To align the items in the table you can use the text-align property. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Css Only Mobile Friendly Table Layout Codemyui.







