Documentation Documentation is great. If you are building a product that has a lot of forms antdesign does a cool job. Ant design vs semantic ui.
Ant Design Vs Semantic Ui, Uses less as the style language. Ant Design of React. Has a library of scaffolds reusable components made with ant design Huge bundle size - but tree-shaking should dial it down to only the used components. The suite is implemented in AngularJS and is an app in the Development categoryThere are more than 10 alternatives to Ant Design for Self-Hosted solutions React Online Web-based Sketch.
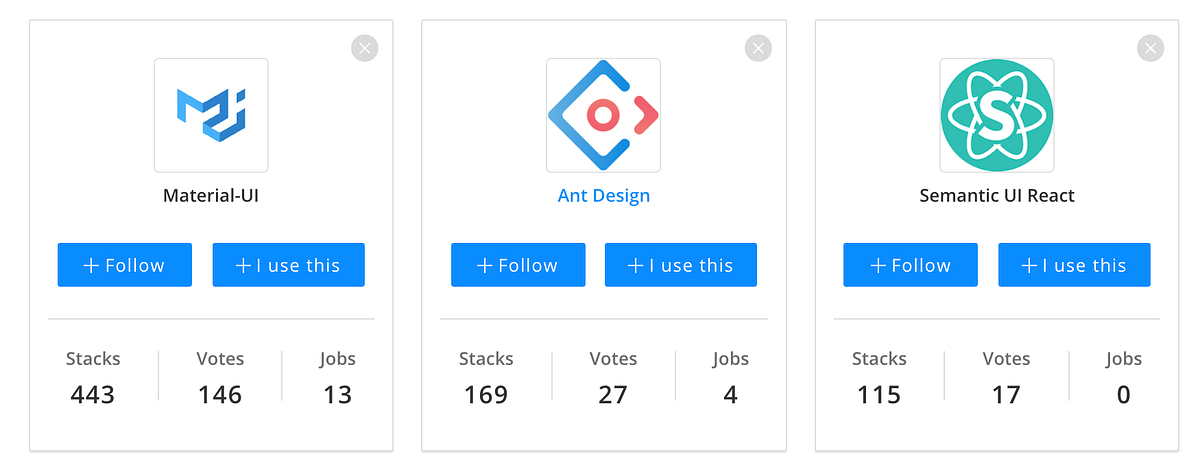
 Ant Design Vs Semantic Ui What Are The Differences From stackshare.io
Ant Design Vs Semantic Ui What Are The Differences From stackshare.io
I recommend sticking with ones that have some corporate backing unlike Semantic so that you can rely on maintenance and updates. Following the Ant Design specification we developed a React UI library antd that contains a set of high quality components and. Written in TypeScript Supports Typescript. Has a library of scaffolds reusable components made with ant design Huge bundle size - but tree-shaking should dial it down to only the used components.
Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas Great lookfeel was stated as the key factor in picking Semantic UI React.
Read another article:
The current versions are antd 4172 material-ui 0202 react-bootstrap 203 reactstrap 901 and semantic-ui-react 204. Semantic UI has a broader approval being mentioned in 77 company stacks. High-quality React components out of the box. Has a library of scaffolds reusable components made with ant design Huge bundle size - but tree-shaking should dial it down to only the used components. There are a lot of frameworks.
 Source: saashub.com
Source: saashub.com
Ant vs ant-design-pro vs bulma vs material-ui vs semantic-ui-react. There are a few more OSS projects coming from China as well that I havent used. The current versions are antd 4172 material-ui 0202 react-bootstrap 203 reactstrap 901 and semantic-ui-react 204. Ant vs ant-design-pro vs bulma vs material-ui vs semantic-ui-react. Ant Design Alternatives In 2021 Community Voted On Saashub.
 Source: saashub.com
Source: saashub.com
The Semantic UI React library needs the Semantic UI CSS package to style a component properly. Here we compare between antd material-ui react-bootstrap reactstrap and semantic-ui-reactIn this comparison we will focus on the latest versions of those packages. I recommend sticking with ones that have some corporate backing unlike Semantic so that you can rely on maintenance and updates. High-quality React components out of the box. Semantic Ui Vs Ant Design Compare Differences Reviews.
 Source: saashub.com
Source: saashub.com
Currently antdesign is my favourite UI library for React. Styles scoped under ant-prefix. The points are a summary of how big the community is and how well the package is maintained. Uses less as the style language. Ant Design Vs Elastic Ui Compare Differences Reviews.
 Source: oneplj.com
Source: oneplj.com
Compare antd and semantic-ui-reacts popularity and activity. Every framework is great in its own place however here are some features of Ant Design Material UI and React Bootstrap. Ant Design belongs to JavaScript Framework Components category of the tech stack while Semantic UI React can be primarily classified under Javascript UI Libraries. A few other options listed below but Ant-Design is more neutral and has the largest community so thats a great choice to build on. .
 Source: saashub.com
Source: saashub.com
The suite is implemented in AngularJS and is an app in the Development categoryThere are more than 10 alternatives to Ant Design for Self-Hosted solutions React Online Web-based Sketch. Ant Design Alternatives. Snapchat Accenture and Reviewable are some of the popular companies that use Semantic UI whereas Ant Design is used by Telepath XPrep and Arhia. I recommend sticking with ones that have some corporate backing unlike Semantic so that you can rely on maintenance and updates. Semantic Ui Vs Ant Design Compare Differences Reviews.
 Source: saashub.com
Source: saashub.com
If you are building a product that has a lot of forms antdesign does a cool job. Following the Ant Design specification we developed a React UI library antd that contains a set of high quality components and. Uses less as the style language. The current versions are antd 4172 material-ui 0202 react-bootstrap 203 reactstrap 901 and semantic-ui-react 204. Semantic Ui Vs Ant Design Compare Differences Reviews.
 Source: oneplj.com
Source: oneplj.com
Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. There are a lot of frameworks. Compare npm package download statistics over time. Compared to Ant Design which is listed in 24 company stacks and 33 developer stacks. .
 Source: saashub.com
Source: saashub.com
Semantic UI has a broader approval being mentioned in 77 company stacks. Compare npm package download statistics over time. Written in TypeScript Supports Typescript. Think of Chakra as a more robust version of Theme UI that leverages the full power of styled-system to provide better component styles and theming. Material Ui Vs Ant Design Compare Differences Reviews.
 Source: sapandiwakar.in
Source: sapandiwakar.in
UI Frameworks and Responsive. Ive used this project and it is very impressive. Antd - An enterprise-class UI design language and React UI library. The points are a summary of how big the community is and how well the package is maintained. Best React Component Libraries Blog By Sapan Diwakar.
 Source: ansariparvez.medium.com
Source: ansariparvez.medium.com
There is a trade off that the bundle size is a bit heavier in size as compared to other frameworks but does it really matters that much if your product will be. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. I really like their documentation and examples. There are a few more OSS projects coming from China as well that I havent used. Ant Design Best React Ui Framework Component Library By Parvez Medium.
 Source: saashub.com
Source: saashub.com
UI Frameworks Responsive and ant-design. Definitely popping up in just like last 2-3 years the trend is clear. UI Frameworks Responsive and ant-design. When comparing fluent-ui and semantic-ui-react you can also consider the following projects. Chakra Ui Vs Ant Design Compare Differences Reviews.
 Source: constance-tang.com
Source: constance-tang.com
Ive used this project and it is very impressive. Chakra UI was heavily inspired by Theme UI and follows the system UI specifications. Here we compare between antd material-ui react-bootstrap reactstrap and semantic-ui-reactIn this comparison we will focus on the latest versions of those packages. Definitely popping up in just like last 2-3 years the trend is clear. All About Design System Constance Tang.
 Source: reddit.com
Source: reddit.com
Compare npm package download statistics over time. I recommend sticking with ones that have some corporate backing unlike Semantic so that you can rely on maintenance and updates. Think of Chakra as a more robust version of Theme UI that leverages the full power of styled-system to provide better component styles and theming. UI Frameworks Responsive and ant-design. Am I Crazy For Preferring Ant Design Over Material Ui R Reactjs.
 Source: codeinwp.com
Source: codeinwp.com
When comparing fluent-ui and semantic-ui-react you can also consider the following projects. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. Here we compare between antd material-ui react-bootstrap reactstrap and semantic-ui-reactIn this comparison we will focus on the latest versions of those packages. Chakra UI was heavily inspired by Theme UI and follows the system UI specifications. 20 Best React Ui Component Libraries Frameworks For 2021.
 Source: fiverr.com
Source: fiverr.com
Ant vs ant-design-pro vs bulma vs material-ui vs semantic-ui-react. Think of Chakra as a more robust version of Theme UI that leverages the full power of styled-system to provide better component styles and theming. When comparing fluent-ui and semantic-ui-react you can also consider the following projects. I really like their documentation and examples. Create React App Using Ant Design And Material Ui By Reactor Fahad Fiverr.







