Fix align issue of InputGroup in Chrome 62. Ive dug through the documentation of LayoutSider SiderMenu and ant-design in general. Ant design sider.
Ant Design Sider, The sidebar with default style and basic functions in which any element can be nested and must be placed in Layout. When step is null users can only slide the thumbs onto marks. Layout given by ANT. Sider menu ant-design react-router-dom Raw RouterAppjs This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.
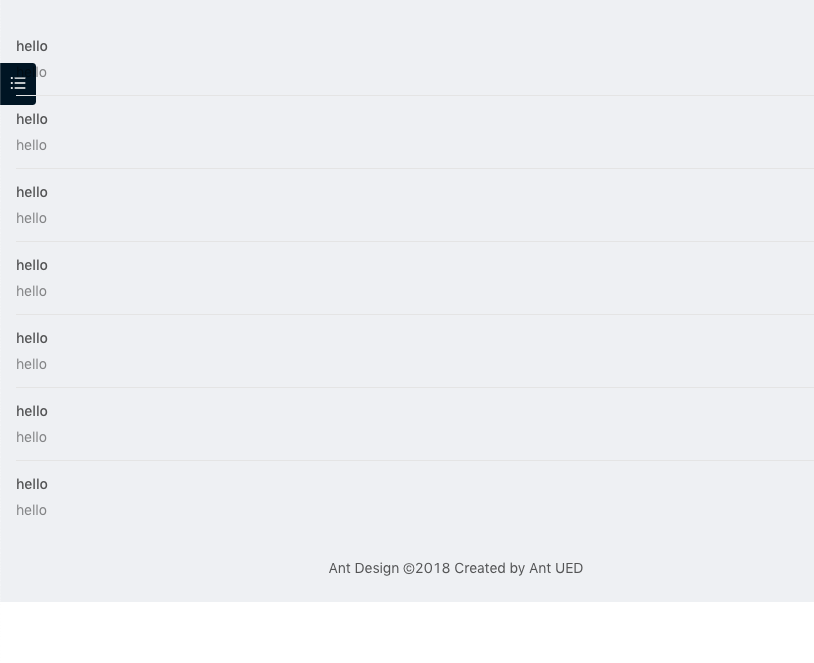
 Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow From stackoverflow.com
Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow From stackoverflow.com
Im trying to use AntD menu sider like a tab panel. A new contender has appeared in the form of Ant Design. I want this to be the default layout. The Layout component is used for h andling the overall layout of a page.
Fix Cascader search not working when optionchildren is.
Read another article:
The sidebar with default style and basic functions in which any element can be nested and must be placed in Layout. React Router with - Ant Design Sider. Selectors with the same name in different files will be built together and the former will be overrided by the latter. I want to put components. In the style development process there are two prominent problems.
 Source: stackoverflow.com
Source: stackoverflow.com
When step is null users can only slide the thumbs onto marks. Active 1 year 10 months ago. Fix align issue of InputGroup in Chrome 62. The most basic header-content-footer layout. Overflow Content With Sider Ant Design Stack Overflow.
 Source: cloudreports.net
Source: cloudreports.net
Fix Cascader search not working when optionchildren is. I can make this happen using just ant-design but within ant-design-pro I cant. Admin November 27 2021 Leave a comment. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Ant Design Side Navigation And Routing Cloudreports.
 Source: stackoverflow.com
Source: stackoverflow.com
The most basic header-content-footer layout. Layout given by ANT. When step is null users can only slide the thumbs onto marks. Im trying to use AntD menu sider like a tab panel. Why Are The Icons Not Showing Up On My Ant Design Sider Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
To review open the file in an editor that reveals hidden Unicode characters. There is an emphasis on clarity and meaning. The Layout component is used for h andling the overall layout of a page. I want to put components. Ant Design Layout Is Not Working As Expected Stack Overflow.
 Source: cloudreports.net
Source: cloudreports.net
Ant Design is heavily based on psychological principles to anticipateand. I want this to be the default layout. How to populate content section with components for relevant menu item. The most basic header-content-footer layout. Antd Basic Layout Create Website Layout With Ant Design Cloudreports.
 Source: kindacode.com
Source: kindacode.com
22 rows Using marks property to mark a graduated slider use value or defaultValue to specify the position of thumb. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. Selectors with the same name in different files will be built together and the former will be overrided by the latter. Im trying to use AntD menu sider like a tab panel. React Making A Side Drawer With Ant Design Kindacode.
 Source: github.com
Source: github.com
Both the top navigation and the sidebar commonly used in documentation site. 22 rows Using marks property to mark a graduated slider use value or defaultValue to specify the position of thumb. We always put contents in a fixed size. For example Sider parent which is a Layout could have a collapsibleFixedSider by setting which the Sider position becomes fixed and its sibling probably a Layout or LayoutContent margin property updates is handled inside of the library itself adding a layer of abstraction to the developer. Have Sidebar Be Collapsed By Default Issue 4646 Ant Design Ant Design Pro Github.
 Source: stackoverflow.com
Source: stackoverflow.com
It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. Fix Cascader search not working when optionchildren is. Grid ANT Design is a 24 Grid SystemThe column Grid system in ANT Design is a value of 124 to represent its range spans. The most basic header-content-footer layout. React Ant How To Create Left Right Layout Stack Overflow.
 Source: github.com
Source: github.com
I want to put components. The Layout component is used for h andling the overall layout of a page. I want to put components. Viewed 14k times 15 1. Layout Sider S Zero Width Trigger Stacked Too Low Issue 17160 Ant Design Ant Design Github.
 Source: awesomeopensource.com
Source: awesomeopensource.com
The Layout component is used for h andling the overall layout of a page. Width fixed Header fixed side menu color weak mode and other configuration options. Layout given by ANT. I can make this happen using just ant-design but within ant-design-pro I cant. React Sider.
 Source: cloudreports.net
Source: cloudreports.net
Ant Design Library has this component pre-built and it is very easy to integrate as well. Admin November 27 2021 Leave a comment. React Router with - Ant Design Sider. The most basic header-content-footer layout. Ant Design Side Navigation And Routing Cloudreports.
 Source: stackoverflow.com
Source: stackoverflow.com
Fix Cascader search not working when optionchildren is. Ant Design 2016 Created by Ant UED. To review open the file in an editor that reveals hidden Unicode characters. React Router with - Ant Design Sider. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Ask Question Asked 1 year 10 months ago. Sider menu ant-design react-router-dom Raw RouterAppjs This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. React Router with Ant Design Sider. Ant Design 2016 Created by Ant UED. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.

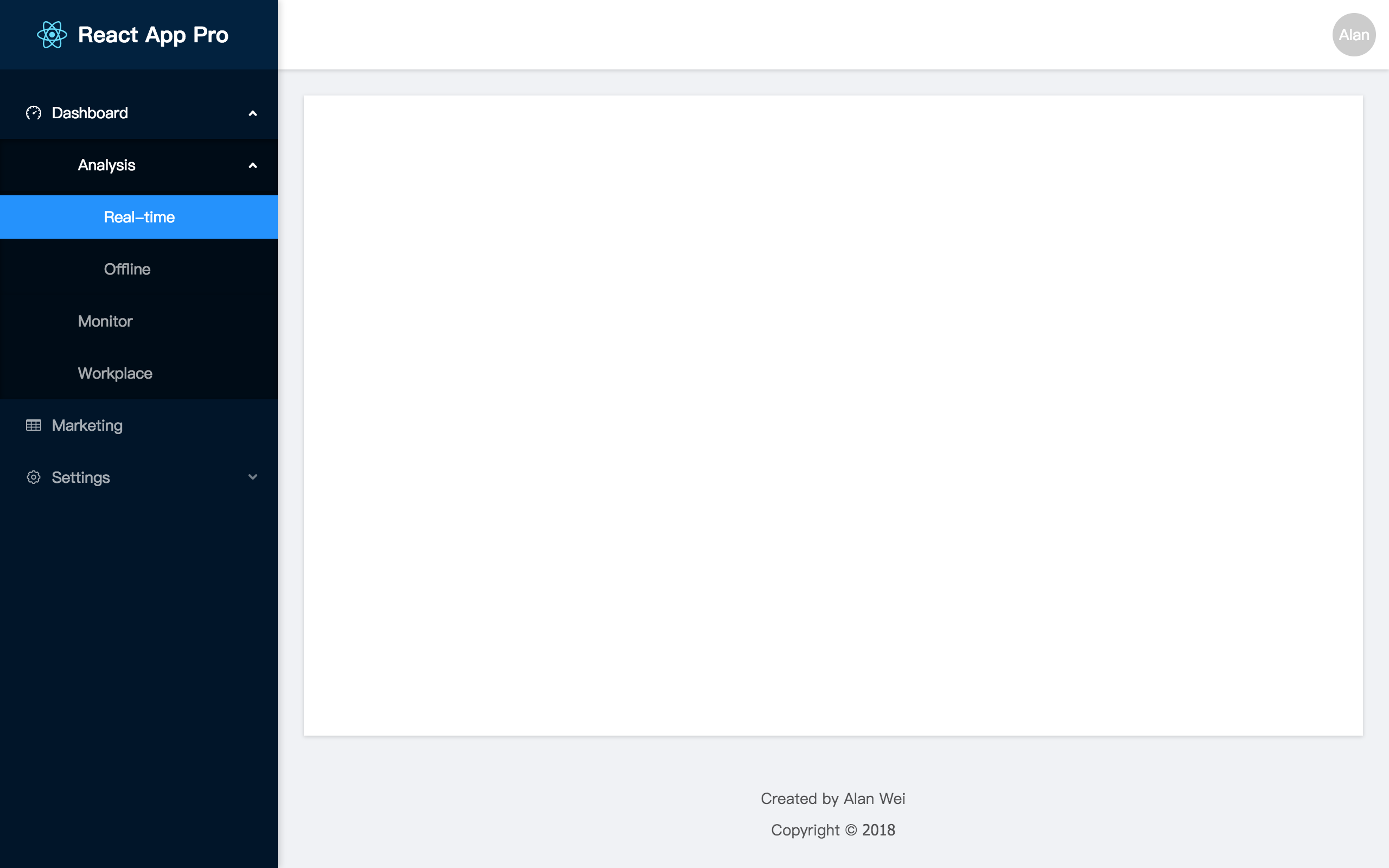
Admin November 27 2021 Leave a comment. Viewed 14k times 15 1. We always put contents in a fixed size. Ask Question Asked 1 year 10 months ago. Github Alanwei React Sider Lightweight Ant Design Pro Like Sider Component Integrated With Ant Design Menu.

When included is false means that different thumbs are coordinative. Active 1 year 10 months ago. Width fixed Header fixed side menu color weak mode and other configuration options. The most basic header-content-footer layout. Github Hhking Header Sider Layout Ant Design Pro Layout With Header And Sider Layout Based On Origin Pro Layout.







