A reuse tabs demo for Ant Design Blazor. Ant Design 2016 Created by Ant UED. Ant design demo.
Ant Design Demo, Typical templates for enterprise applications. Ant Design System for Adobe XD. The most basic header-content-footer layout. If you want to create a complex app with Router and Management State you need to install more dependencies after using create.

Follow the instructions inside to fully experience the UI kit potential. Top Global Navigation plus Side Navigation Blend mode which supports Ant Design Pros existing navigation mode to switch to this mode. Ensure your system has installed latest version of yarn or npm. Create a new cra-template-typescript project named antd-demo-ts using yarn.
If you want to create a complex app with Router and Management State you need to install more dependencies after using create.
Read another article:
Ant Design An out-of-box UI solution for enterprise applications as a React boilerplate. Features An enterprise-class UI design language for web applications. Over 120 pages are ready to be used in your next project. A way of displaying a card on the wireless side. First Example The following CodePen demo is the simplest use case and its also a good habit to fork this demo to provide a re-producible demo while reporting a bug.

Use filters to generate filter menu in columns onFilter to. Ant-design-vue 是 Ant Design 的 Vue 实现组件的风格与 Ant Design 保持同步组件的 html 结构和 css 样式也保持一致真正做到了样式 0 修改组件 API 也尽量保持了一致. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. First Example The following CodePen demo is the simplest use case and its also a good habit to fork this demo to provide a re-producible demo while reporting a bug. Ant Design 4 0 Is Out We Released The 4 0 Rc Version On See By Zombiej Ant Design Medium.
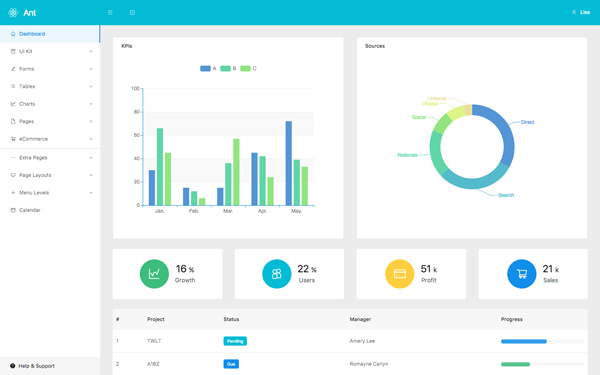
 Source: g-axon.com
Source: g-axon.com
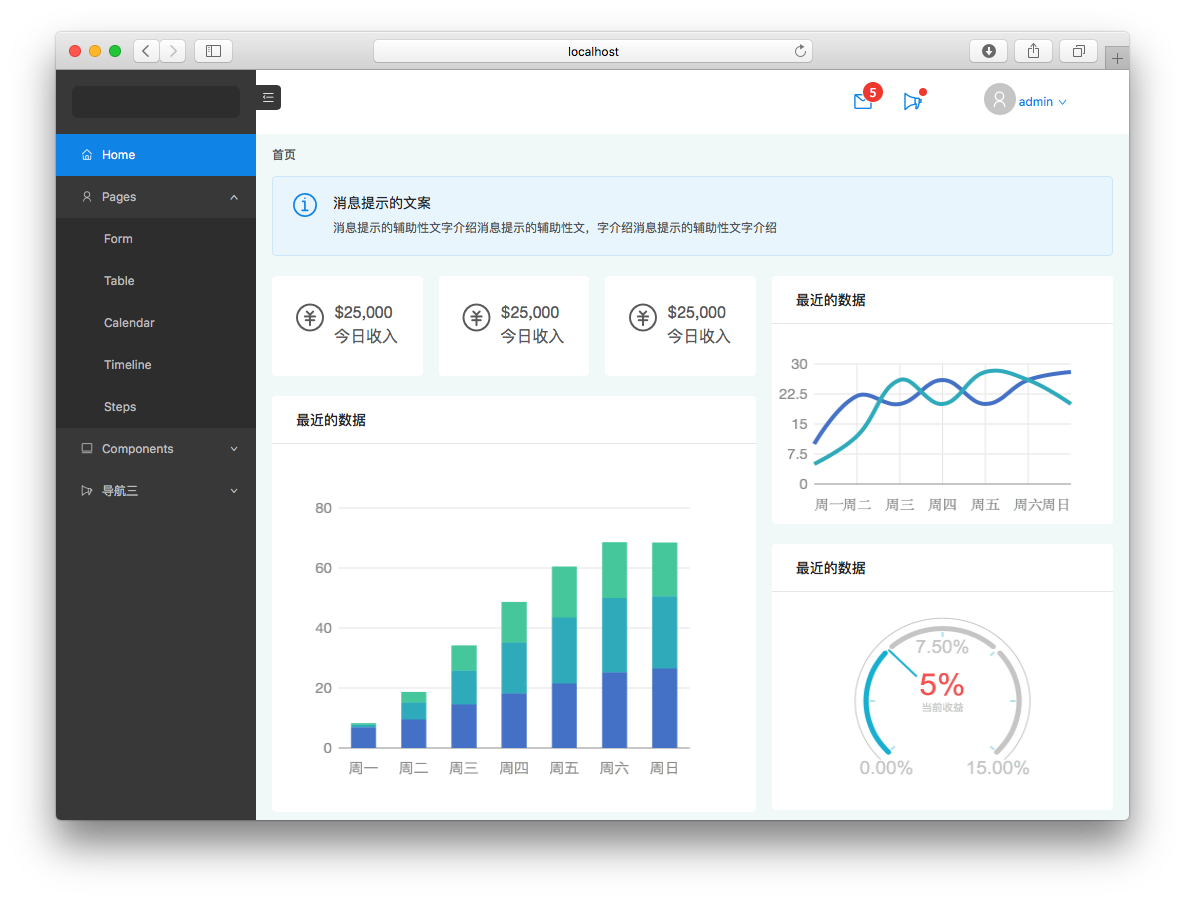
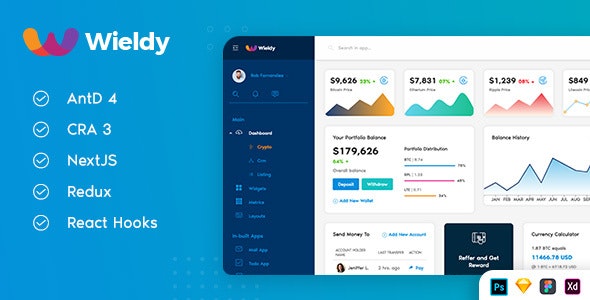
Ant Design 2016 Created by Ant UED. Follow Ant Design specification. Ant Motion 是以 React 组件来实现动画效果用 Ant Design 实现页面后可以轻松的增加页面里的动画效果. Create well-documented products in no time. Wieldy Ant Design React Admin Template.
 Source: github.com
Source: github.com
Newest development stack of Reactdvaantd. Ant Design An out-of-box UI solution for enterprise applications as a React boilerplate. Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces. Using create-react-app to create project. Github Ant Design V2 Preview Pro Ant Design V2 Preview Pro Ant Design.
 Source: pro.ant.design
Source: pro.ant.design
Discover sample components and use Playground page to learn how it works. Newest development stack of Reactdvaantd. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Features An enterprise-class UI design language for web applications. Use Pro S Assets Ant Design Pro.
 Source: pro.ant.design
Source: pro.ant.design
This version includes Auto Layout V3 and Variants. Discover sample components and use Playground page to learn how it works. Explore the beauty of handcrafted custom design pages. A reuse tabs demo for Ant Design Blazor. Use Pro S Assets Ant Design Pro.
 Source: awesomeopensource.com
Source: awesomeopensource.com
Ant Design Vue 致力于提供给程序员 愉悦 的开发体验. A way of displaying a card on the wireless side. Ant-design-vue 是 Ant Design 的 Vue 实现组件的风格与 Ant Design 保持同步组件的 html 结构和 css 样式也保持一致真正做到了样式 0 修改组件 API 也尽量保持了一致. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. React Antd Admin.
 Source: stackoverflow.com
Source: stackoverflow.com
A way of displaying a card on the wireless side. Create well-documented products in no time. Newest development stack of Reactdvaantd. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Using React Component In Ant Design Table Stack Overflow.
 Source: figma.com
Source: figma.com
The powerful UI kit based on Ant Design. The most basic header-content-footer layout. Out-of-the-box mid-stage front-enddesign solution. Ant Design 2016 Created by Ant UED. Ant Design System For Figma 2 0 Free Demo Figma.
 Source: themeforest.net
Source: themeforest.net
The powerful UI kit based on Ant Design. Ant Design of Vue. Contribute to ant-design-blazordemo-reuse-tabs development by creating an account on GitHub. Rotation effect of carousel 3D card. One React Next Js Ant Design Admin Template By Iamnyasha Themeforest.
 Source: figma.com
Source: figma.com
Dagre Graph - Ant Design Charts. The powerful UI kit based on Ant Design. Ant Design 2016 Created by Ant UED. Follow the instructions inside to fully experience the UI kit potential. Ant Design System For Figma 2 0 Free Demo Figma.
 Source: themeforest.net
Source: themeforest.net
Ant Design of Vue. Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces. Ant Design An out-of-box UI solution for enterprise applications as a React boilerplate. Ant Design An out-of-box UI solution for enterprise applications as a React boilerplate. Wieldy Best React Admin Template Ant Design And Redux Themeforest.
 Source: morioh.com
Source: morioh.com
If you want to create a complex app with Router and Management State you need to install more dependencies after using create. Ant Design An out-of-box UI solution for enterprise applications as a React boilerplate. Click on Duplicate to get your copy. Create well-documented products in no time and deliver your Ant Design based apps faster. A Vue3 Vite Ant Design Vue2 Typescript Admin Management System Mini Version.
 Source: wrapbootstrap.com
Source: wrapbootstrap.com
Newest development stack of Reactdvaantd. If you want to create a complex app with Router and Management State you need to install more dependencies after using create. The most basic header-content-footer layout. We always put contents in a fixed size. Ant Reactjs Admin Web App By Arousing Wrapbootstrap.
 Source: g-axon.com
Source: g-axon.com
Ant-design-vue 是 Ant Design 的 Vue 实现组件的风格与 Ant Design 保持同步组件的 html 结构和 css 样式也保持一致真正做到了样式 0 修改组件 API 也尽量保持了一致. Use filters to generate filter menu in columns onFilter to. Ant Design System for Adobe XD. Follow Ant Design specification. Wieldy Ant Design React Admin Template.
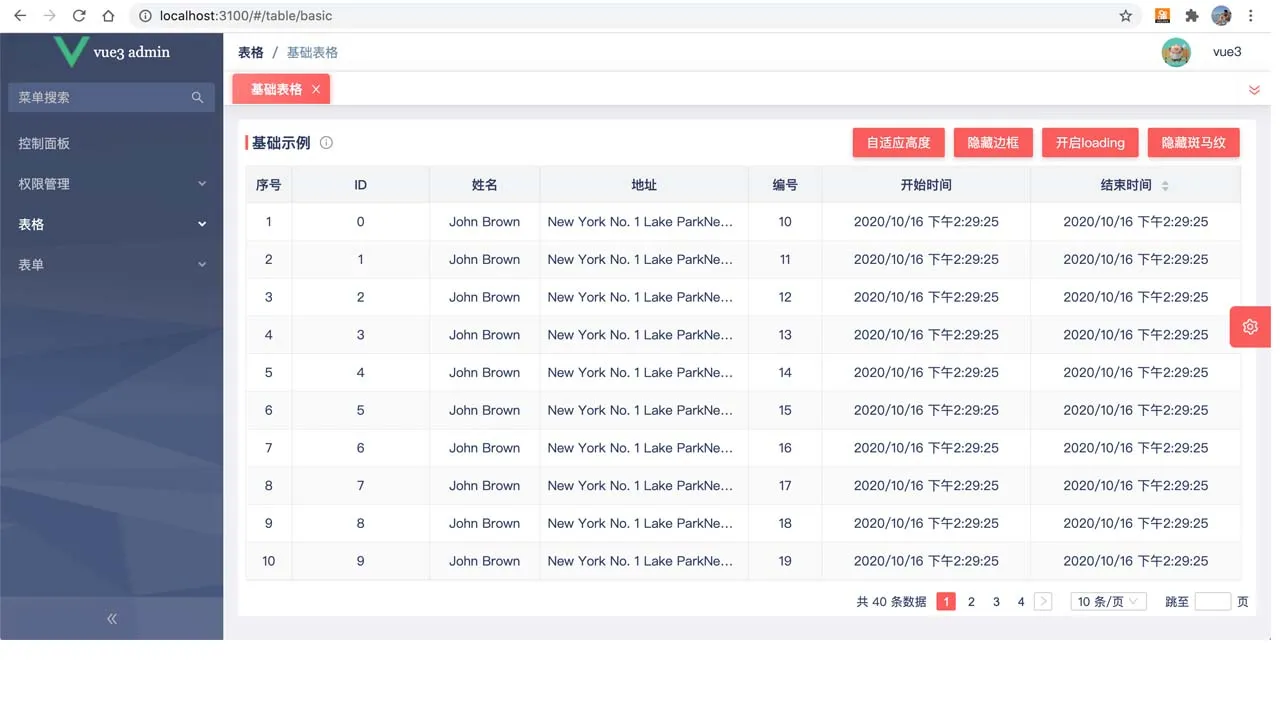
 Source: github.com
Source: github.com
A reuse tabs demo for Ant Design Blazor. Using create-react-app to create project. Over 120 pages are ready to be used in your next project. Ant Design Vue 致力于提供给程序员 愉悦 的开发体验. 4 0 Table Expland Padding Style Issue 19895 Ant Design Ant Design Github.