This is common for menus and actions. I have searched the issues of this repository and believe that this is not a duplicate. Ant design affix.
Ant Design Affix, We can use the following approach in ReactJS to. Make an element stick to viewport. Bounding distance of anchor area. Wrap Affix around another component to make it stick the viewport.

Scrolling container HTMLElement window. The text was updated successfully but these errors were encountered. Ant Design Practical Tutorial. Whether show ink-balls when.
Pixels to offset from top when calculating position of scroll.
Read another article:
This is common for menus and actions. Wrap Affix around another component to make it stick the viewport. Scrolling container HTMLElement window. AllPast 24 hoursPast weekPast monthPast year. This is common for menus and actions.
 Source: stackoverflow.com
Source: stackoverflow.com
Make an element stick to viewport. When To Use When user browses a long web page some content need to stick to the viewport. Customize the anchor highlight string-offsetTop. Wrap Affix around another component to make it stick the viewport. Create A Fixed Footer In Ant Design Stack Overflow.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
AllPast 24 hoursPast weekPast monthPast year. Whether show ink-balls when. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. An enterprise-class UI components based on Ant Design and Vue. Reactjs Ui Ant Design Affix Component Geeksforgeeks.
 Source: uxdesign.cc
Source: uxdesign.cc
This is common for menus and actions. Customize the anchor highlight string-offsetTop. This is common for menus and actions. Scrolling container HTMLElement window. Building A Design System In 8 Steps Ux Collective.
 Source: stackoverflow.com
Source: stackoverflow.com
When To Use On longer web pages its helpful for some content to stick to the viewport. Scrolling container HTMLElement window. AllPast 24 hoursPast weekPast monthPast year. When To Use On longer web pages its helpful for some content to stick to the viewport. Create A Fixed Footer In Ant Design Stack Overflow.
 Source: oneplj.com
Source: oneplj.com
This is common for menus and actions. When To Use On longer web pages its helpful for some content to stick to the viewport. Ant Design Practical Tutorial. When To Use When user browses a long web page some content need to stick to the viewport. .

Scrolling container HTMLElement window. Ant Design Practical Tutorial. Scrolling container HTMLElement window. Pixels to offset from top when calculating position of scroll. Affix Demo Doesn T Work Properly Issue 5642 Ant Design Ant Design Github.
 Source: medium.com
Source: medium.com
When To Use On longer web pages its helpful for some content to stick to the viewport. This is common for menus and actions. Wrap Affix around another component to make it stick the viewport. Make an element stick to viewport. Using Ant Design With Create React App By Darshan Chudiwal Medium.
 Source: github.com
Source: github.com
Pixels to offset from top when calculating position of scroll. AllPast 24 hoursPast weekPast monthPast year. Customize the anchor highlight string-offsetTop. When To Use On longer web pages its helpful for some content to stick to the viewport. Affix Menu Flickering When Scrolling Issue 13662 Ant Design Ant Design Github.

Fixed mode of Anchor. Pixels to offset from top when calculating position of scroll. AllPast 24 hoursPast weekPast monthPast year. Scrolling container HTMLElement window. Affix Not Work When Set Offsettop Or Offsetbottom Issue 10674 Ant Design Ant Design Github.
 Source: stackoverflow.com
Source: stackoverflow.com
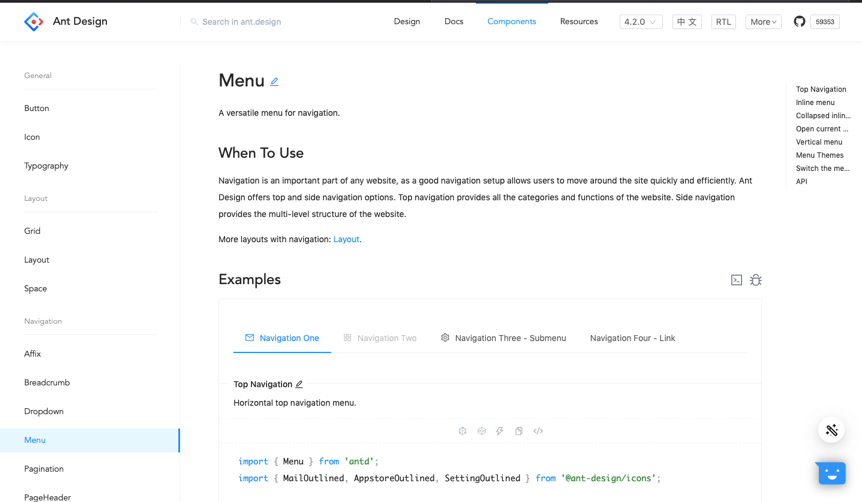
Whether show ink-balls when. AllPast 24 hoursPast weekPast monthPast year. When To Use When user browses a long web page some content need to stick to the viewport. Pixels to offset from top when calculating position of scroll. How To Get A Table Of Contents Or Mini Vertical Menu In Ant Design Stack Overflow.

Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. This is common for menus and actions. Whether show ink-balls when. Make an element stick to viewport. Affix Is Missing Classname Prop Among Others Issue 14649 Ant Design Ant Design Github.

Ant Design Practical Tutorial. Customize the anchor highlight string-offsetTop. Fixed mode of Anchor. When To Use On longer web pages its helpful for some content to stick to the viewport. Update The Left Position To Avoid Positional Problems In The Affix Component Issue 7503 Ant Design Ant Design Github.

Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Whether show ink-balls when. Make an element stick to viewport. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Affix Demo Doesn T Work Properly Issue 5642 Ant Design Ant Design Github.
 Source: man.hubwiz.com
Source: man.hubwiz.com
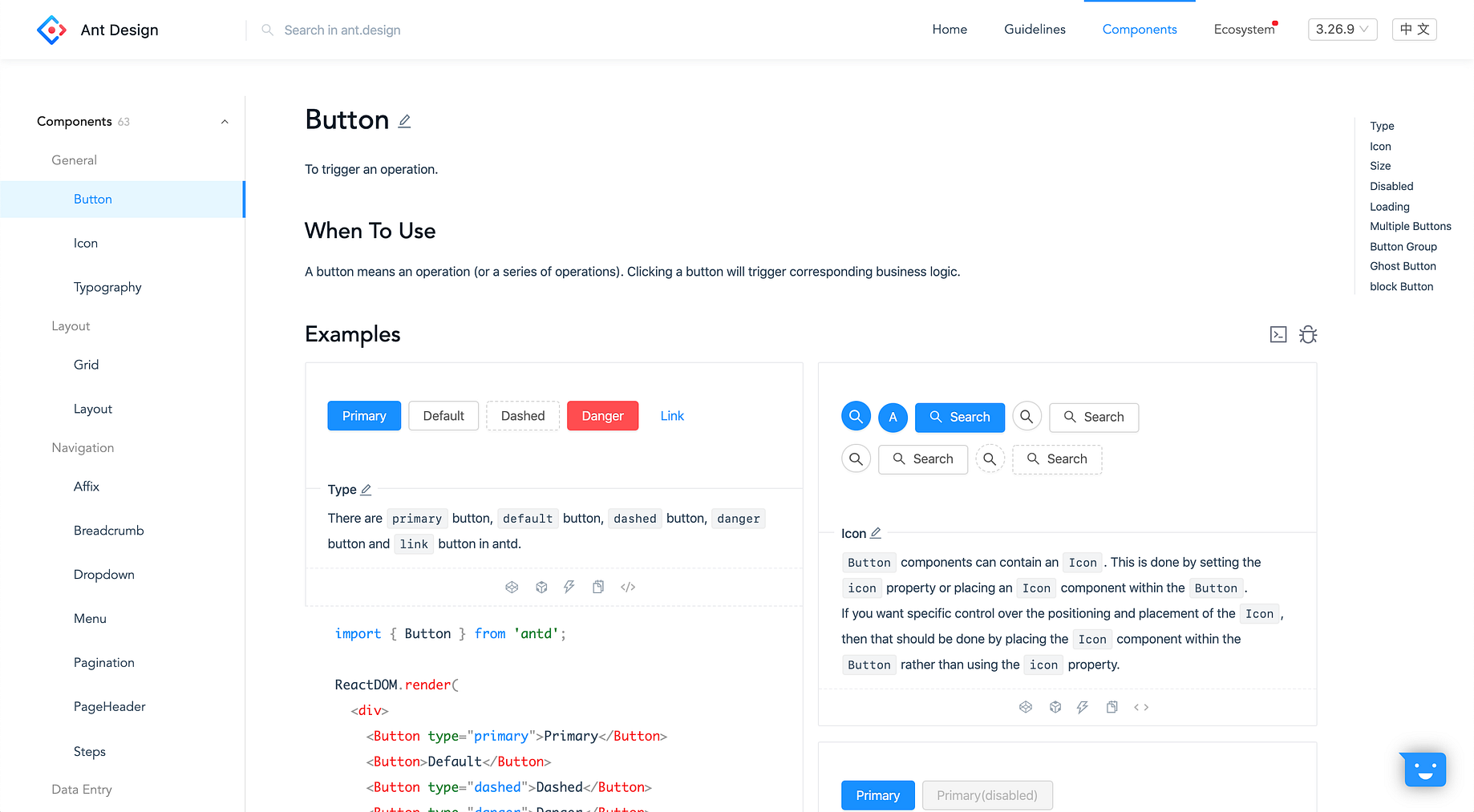
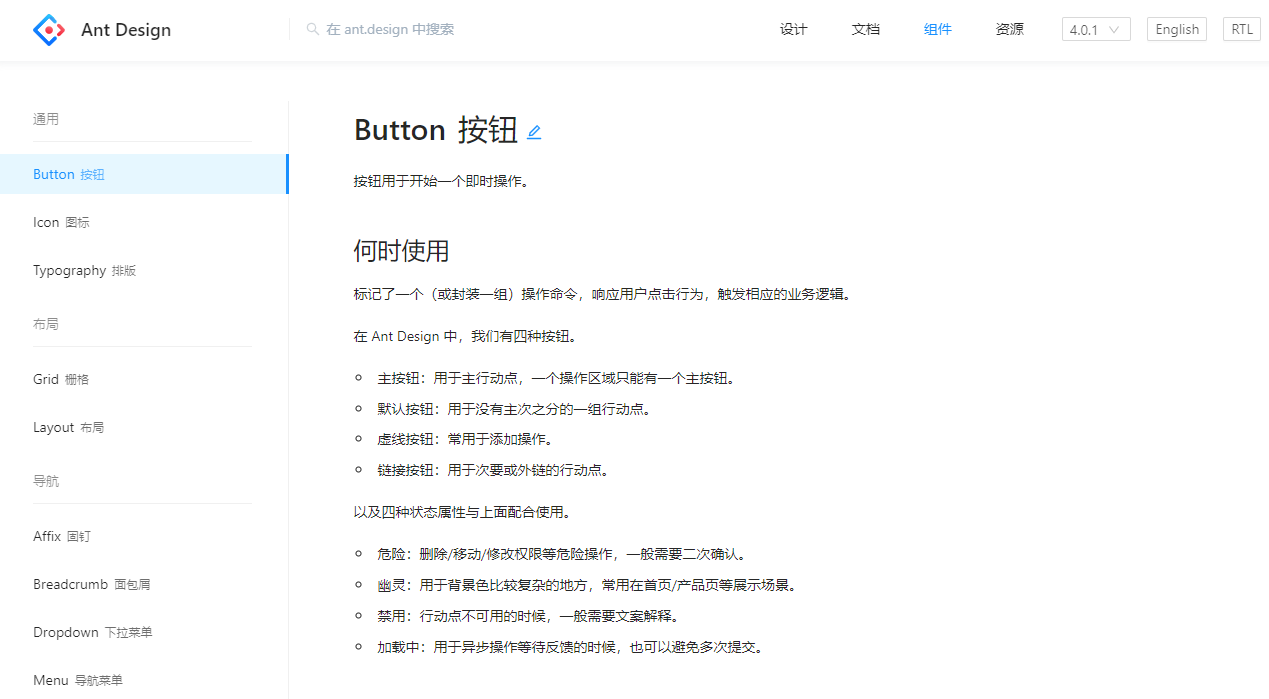
Customize the anchor highlight string-offsetTop. When To Use When user browses a long web page some content need to stick to the viewport. An enterprise-class UI components based on Ant Design and Vue. Whether show ink-balls when. Ant Design A Ui Design Language.

We can use the following approach in ReactJS to. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Wrap Affix around another component to make it stick the viewport. Customize the anchor highlight string-offsetTop. Affix Menu Flickering When Scrolling Issue 13662 Ant Design Ant Design Github.