Which one of these AngularJS material design tools are you currently. Setproduct Design System is powered by advanced elevation principles based on reflex effect. Angularjs visual designer.
Angularjs Visual Designer, Focus On Your Project Not Hiring. Once installed the designer shares a URL with the developer that is used to locate the design when the developer launches the code generation plugin. Bootstrap 303 - CSS Framework based on LESS HTML5 Boilerplate - HTML5 best practices. In order to build an Angular front-end application in Visual Studio we need to follow the below steps.
 Angularjs Mvc Architecture Learn How Mvc Works In Angularjs Dataflair From data-flair.training
Angularjs Mvc Architecture Learn How Mvc Works In Angularjs Dataflair From data-flair.training
Ad 95 Trial-To-Hire Success. Use primary or secondary fill for any component or surface and attach a shadow same colored. By clicking the elements you can make select them. Once you have the extension downloaded open an Angular project in Visual Studio.
Builder-component ngIf noBuilderPageForUrl model page load noBuilderPageForUrl.
Read another article:
An easy-to-use UI for building components templates and complex data types. Use primary or secondary fill for any component or surface and attach a shadow same colored. Using Angular in Visual Studio Code. The jQuery ui library is used to make elements dragable and dropable. BundlesAddNew ScriptBundlebundlesangularInclude bundlesangularjs bundlesangular-animatejs bundlesangular-ariajsbundlesAddNew.
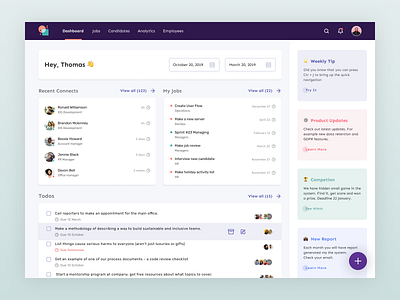
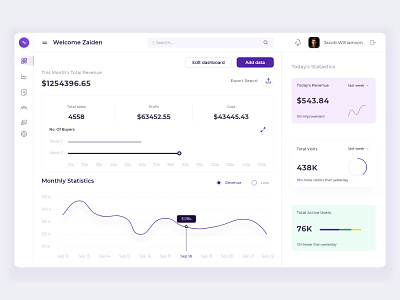
 Source: dribbble.com
Source: dribbble.com
In order to build an Angular front-end application in Visual Studio we need to follow the below steps. The Visual Studio Code editor supports Angular IntelliSense and code navigation out of the box. Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. Vetted AngularJS Developers For Your Needs. Angularjs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.

Clean source code that is well organized and follows recommended practices. Builder-component ngIf noBuilderPageForUrl model page load noBuilderPageForUrl. After updating the Model Angular automatically reflects its modification directly in. AngularJS 123 - JavaScript Framework. Angularjs Example Codeproject.
 Source: pinterest.com
Source: pinterest.com
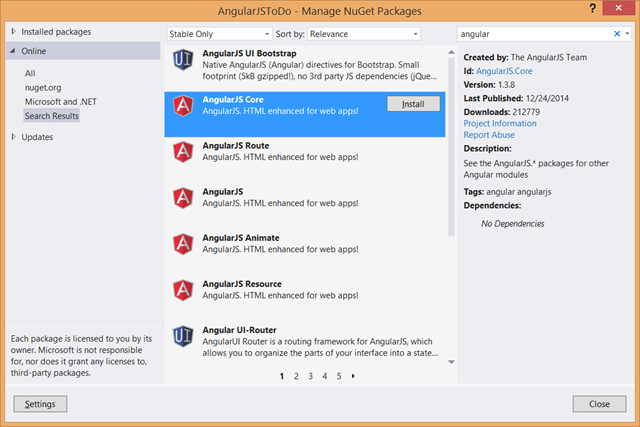
In the top menu bar of Visual Studio hover over the Extensions menu and the select Manage Extensions. SlideShare is an excellent AngularJs material design tool which can be used to build stunning custom components. Vetted AngularJS Developers For Your Needs. Once installed the designer shares a URL with the developer that is used to locate the design when the developer launches the code generation plugin. Be Angulr Angularjs Web App Template App Template Dashboard Template Web App Design.

BundlesAddNew ScriptBundlebundlesangularInclude bundlesangularjs bundlesangular-animatejs bundlesangular-ariajsbundlesAddNew. An easy-to-use UI for building components templates and complex data types. For example an input element like a textbox could have a property datasend. Vetted AngularJS Developers For Your Needs. Angularjs Material Introduction.
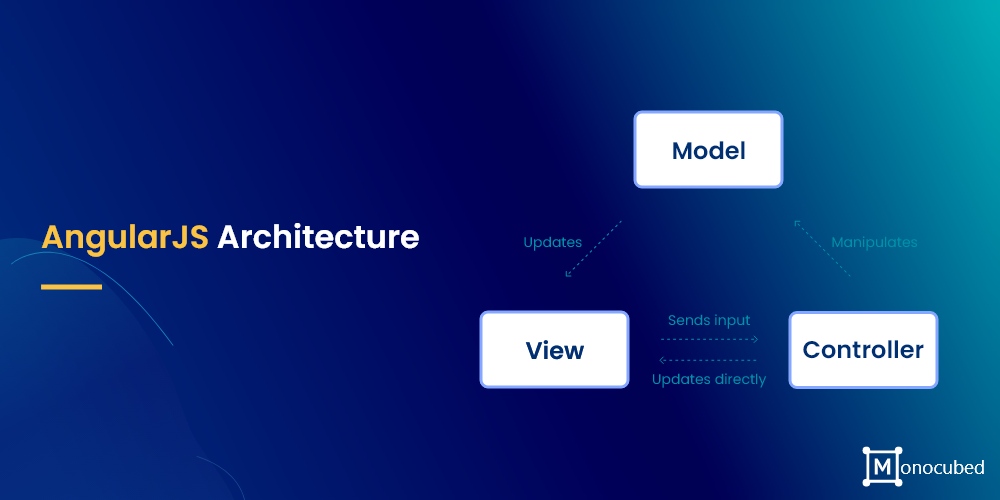
 Source: monocubed.com
Source: monocubed.com
Vetted AngularJS Developers For Your Needs. Once installed the designer shares a URL with the developer that is used to locate the design when the developer launches the code generation plugin. The Visual Studio Code editor supports Angular IntelliSense and code navigation out of the box. SlideShare is an excellent AngularJs material design tool which can be used to build stunning custom components. 6 Factors Of Angularjs Architecture That Makes It Special.
 Source: devblogs.microsoft.com
Source: devblogs.microsoft.com
A brief sum-up of the idea regarding back end code generation. Using Angular in Visual Studio Code. A visual designer. AngularJS was designed from ground up to be testable. Using Angularjs In Visual Studio 2013 Visual Studio Blog.
 Source: morioh.com
Source: morioh.com
Use deep levels of depth to demonstrate the priority in your application most clearly. This unique meganisme allows the user to select elements on different levels when they are stacked on each other. Top 3 of World-Class Talent On Demand. It encourages behavior-view separation comes pre-bundled with mocks and takes full advantage of dependency injection. Top 20 Angularjs Admin Design Templates.
 Source: dribbble.com
Source: dribbble.com
So it is highly recommended to learn Angular in 2021. The jQuery ui library is used to make elements dragable and dropable. ASPNET Web Pages 30 Razor - AngularJS templates views. Which one of these AngularJS material design tools are you currently. Angularjs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: monocubed.com
Source: monocubed.com
Bootstrap 303 - CSS Framework based on LESS HTML5 Boilerplate - HTML5 best practices. For example an input element like a textbox could have a property datasend. BundlesAddNew ScriptBundlebundlesangularInclude bundlesangularjs bundlesangular-animatejs bundlesangular-ariajsbundlesAddNew. So it is highly recommended to learn Angular in 2021. 6 Factors Of Angularjs Architecture That Makes It Special.
 Source: mutuallyhuman.com
Source: mutuallyhuman.com
Installs Angular Command Line Interface which helps us to do most of the work in Angular. Ad 95 Trial-To-Hire Success. This project is a skeleton for a simple single-page web application SPA built on top of the. After that Select the Angular template and click Create. Angularjs Services And Factories Done Right Mutually Human.

As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. Setproduct Design System is powered by advanced elevation principles based on reflex effect. After that Select the Angular template and click Create. This unique meganisme allows the user to select elements on different levels when they are stacked on each other. How Useful Is Angular Js For A Web Designer Quora.
 Source: data-flair.training
Source: data-flair.training
Which one of these AngularJS material design tools are you currently. After updating the Model Angular automatically reflects its modification directly in. A downloadable application that just works right out of the box. Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. Angularjs Mvc Architecture Learn How Mvc Works In Angularjs Dataflair.
 Source: pinterest.com
Source: pinterest.com
AngularJS version 10 was released in 2012. As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. So it is highly recommended to learn Angular in 2021. Designer is the ultimate tool to create your own PrimeNG experience powered by a SASS based theme engine with 500 variables and a Visual Designer. Tibs Internet Marketing Solutions Dubai Online Marketing Strategies Web Design And Development Service Web Development Design Web Design Tips Web Design.
 Source: uplers.com
Source: uplers.com
This project is a skeleton for a simple single-page web application SPA built on top of the. In order to build an Angular front-end application in Visual Studio we need to follow the below steps. Ad 95 Trial-To-Hire Success. This project is a skeleton for a simple single-page web application SPA built on top of the. Top 10 Angularjs Development Tools Developers Must Use In 2020.
 Source: dribbble.com
Source: dribbble.com
As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. Which one of these AngularJS material design tools are you currently. The Visual Studio Code editor supports Angular IntelliSense and code navigation out of the box. Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. Angularjs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.







