Can you try either setting apptitleEnabledfalse on the CollapsingToolbarLayout to make it use the MaterialToolbars. Hide the current title from the Toolbar toolbarsetLogogetResources. Android material design toolbar height.
Android Material Design Toolbar Height, For the next screen keep the default options. 48dp tall rows 8dp above list sections and 8dp above and below dividers. This method was nothing more than a hack to begin with. Id idtoolbar androidlayout_width match_parent androidlayout_height attractionBarSize applayout_collapseMode pin.
 Create A Card Toolbar Nested Toolbar In Android From blog.iamsuleiman.com
Create A Card Toolbar Nested Toolbar In Android From blog.iamsuleiman.com
We have to add the following XML attribute in our Toolbar tag for the background color. With the toolbar widget android developers can easily create android apps with material design look which is most popular in now days. So after applying the theme your AndroidManifestxml should look like below. Toolbar was designed for Lollipop devices but we can use it on Pre-Lollipop devices using googles AppCompat library.
No wider than 320dp on phones and 400dp on tablets but no narrower than the screen width minus the standard toolbar height 360dp - 56dp 304dp on the Nexus 5 Item heights in the drawer follow the baseline grid.
Read another article:
No wider than 320dp on phones and 400dp on tablets but no narrower than the screen width minus the standard toolbar height 360dp - 56dp 304dp on the Nexus 5 Item heights in the drawer follow the baseline grid. To set elevation in surfaces we use the android. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Android Toolbar was introduced with Android Lollipop API 21 Toolbar can be used as a replacement for for android ActionBar. Elevation attribute as shown below.
 Source: quora.com
Source: quora.com
Icons have both width and height of 24dp. We are using a default theme for the layout. In material design UIs are composed. In the android studio choose Project View in the left project panel. How To Reduce The Height Of An Android Action Bar Quora.
 Source: androidhive.info
Source: androidhive.info
Now we have the basic Material Design styles ready. In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp. We can set the toolbar theme using the following code. The Toolbar is a generic component that can be added to any part of your UI - when used as the primary action bar for branding navigation and actions it is called an App Bar. Android Getting Started With Material Design.
 Source: medium.com
Source: medium.com
In material design UIs are composed. In material design UIs are composed. Hide the current title from the Toolbar toolbarsetLogogetResources. Androidsupportv7widgetToolbar class is used to implement ToolBar in this library. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
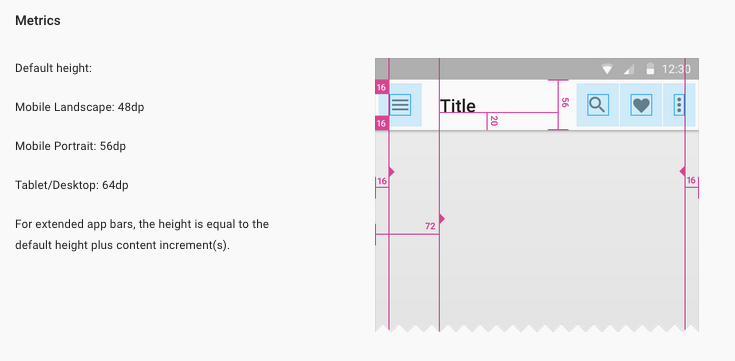
The Toolbar is a generic component that can be added to any part of your UI - when used as the primary action bar for branding navigation and actions it is called an App Bar. NOTE This method of achieving a material style action bar was found before Google released the latest support libraries. We have to add the following XML attribute in our Toolbar tag for the background color. From the metrics on the App Bar the correct heights are. What Is The Recommended Material Design Toolbar Height In Landscape Stack Overflow.
 Source: blog.iamsuleiman.com
Source: blog.iamsuleiman.com
At the moment its a lot wiser to make use of the support libraries. Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp. Here we have two different surfaces that cast. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. Create A Card Toolbar Nested Toolbar In Android.
 Source: android-examples.com
Source: android-examples.com
Customize our colors and styles. With the toolbar widget android developers can easily create android apps with material design look which is most popular in now days. Toolbar was designed for Lollipop devices but we can use it on Pre-Lollipop devices using googles AppCompat library. At the moment its a lot wiser to make use of the support libraries. Set Material Toolbar Height Same As Action Title Bar Height Using Xml Android Examples.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
The drawer is a standard width. Add Material Design Support Library. Hide the current title from the Toolbar toolbarsetLogogetResources. Id idtoolbar androidlayout_width match_parent androidlayout_height attractionBarSize applayout_collapseMode pin. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: quora.com
Source: quora.com
Settingreplace toolbar as the ActionBar getSupportActionBarsetDisplayShowTitleEnabledfalse. From the metrics on the App Bar the correct heights are. Androidsupportv7widgetToolbar class is used to implement ToolBar in this library. Hide the current title from the Toolbar toolbarsetLogogetResources. How To Reduce The Height Of An Android Action Bar Quora.
 Source: stackoverflow.com
Source: stackoverflow.com
Hide the current title from the Toolbar toolbarsetLogogetResources. Id idtoolbar androidlayout_width match_parent androidlayout_height attractionBarSize applayout_collapseMode pin. Lets create two surfaces each with different elevations. From the metrics on the App Bar the correct heights are. How Big Should Action Bar Toolbar Icons Be In The New Android Material Design Stack Overflow.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
I called my project Toolbar App. No wider than 320dp on phones and 400dp on tablets but no narrower than the screen width minus the standard toolbar height 360dp - 56dp 304dp on the Nexus 5 Item heights in the drawer follow the baseline grid. Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. I called my project Toolbar App. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: stackoverflow.com
Source: stackoverflow.com
Android 50 Lollipop and the updated support libraries help you to create material UIs. Heres a rundown of some of the major elements of material design and the APIs and widgets that you can use to implement them in your app. Before you can use those built-in widgets you should add the support library in your android project follow the below steps. In material design UIs are composed. How To Dynamically Define Appbarlayout Height According To Material Ratio Keylines Stack Overflow.
 Source: medium.com
Source: medium.com
The drawer is a standard width. You can use an inline style like this Use min-height to make the toolbar smaller The height of the toolbar can be changed b. Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. Get the reference of Toolbar setSupportActionBartoolbar. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp. The Toolbar is a generic component that can be added to any part of your UI - when used as the primary action bar for branding navigation and actions it is called an App Bar. I called my project Toolbar App. Add Material Design Support Library. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: stackoverflow.com
Source: stackoverflow.com
Click and open app buildgradle file. Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp. Id idtoolbar androidlayout_width match_parent androidlayout_height attractionBarSize applayout_collapseMode pin. Can you try either setting apptitleEnabledfalse on the CollapsingToolbarLayout to make it use the MaterialToolbars. How Do I Declare An Extended Height Toolbar Action Bar On Android Lollipop Stack Overflow.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
48dp tall rows 8dp above list sections and 8dp above and below dividers. So after applying the theme your AndroidManifestxml should look like below. Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp. Lets create two surfaces each with different elevations. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.







