Company Dashboard UI KIT for Adobe XD. Adobe XD offers a whole range of artboards to start your design process. Adobe xd adaptive design.
Adobe Xd Adaptive Design, Get started with free UI kits icon sets and everything you need to create amazing user experiences. A vector-based tool developed and published by Adobe Inc for designing and prototyping user experience for web and mobile apps. It consists of 10 categories and 120 screens and contains more than 1000 UI elements. UXUI design and collaboration tool.

Galaxy S10 S20. Correct answer by kennethkawamoto2 Adobe Community Professional is it possible for the developers to resize the screens and see how the responsive design works. Adobe XD UI Kits View All. It also includes advanced features for web development and responsive design based on Bootstrap grid and vector.
The templates are easily customizable.
Read another article:
How to make a quote-based design in Adobe Spark Post. Darkmoon is a high-quality modern Adobe XD UI kit suitable for commercial and personal projects. These are the different design areas of any size and shape that can be adjusted according to your needs. How to Make a Responsive Design in Adobe XD. Ad Learn how to use one of the leading UX design and digital prototyping platforms from 0.
 Source: youtube.com
Source: youtube.com
These are the different design areas of any size and shape that can be adjusted according to your needs. Adobe XD UI Kits View All. Explore Adobe XD the UX design platform for creating web apps and mobile apps using an iterative design process. With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. Responsive Design In Adobe Xd Youtube.
 Source: twitter.com
Source: twitter.com
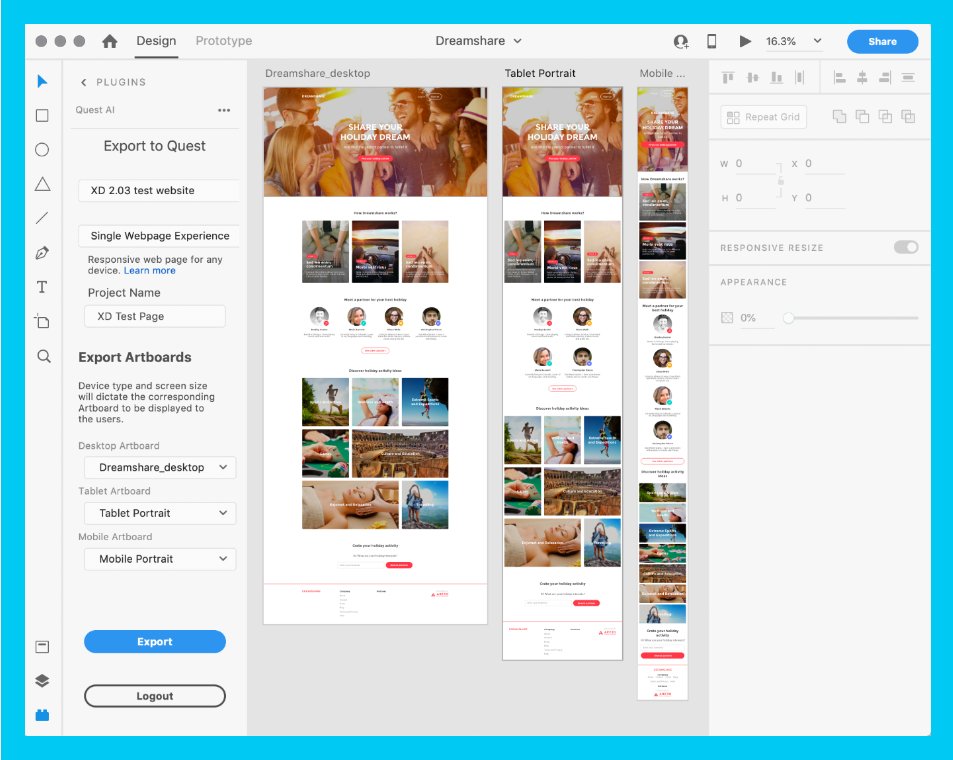
How to Make a Responsive Design in Adobe XD. How to design an Instagram story in Photoshop. There are 5 templates in this kit and you can easily edit them to. In circumstances like these linked components show all their true power. Adobe Xd On Twitter Convert Your Xd Designs Into Live Responsive Web Pages Instantly With The Quest Ai Plugin And The Best Part No Code Needed Download Today And Try It Out.
 Source: docs.animaapp.com
Source: docs.animaapp.com
How to design an Instagram story in Photoshop. IPhone X XS XR. UXUI design and collaboration tool. In circumstances like these linked components show all their true power. Responsive Design Anima.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Adobe InDesign and Adobe XD can be categorized as Graphic Design tools. UI UX Design. UXUI design and collaboration tool. Browse our collections of curated design resources for Adobe XD. Responsive Resize And Constraints.
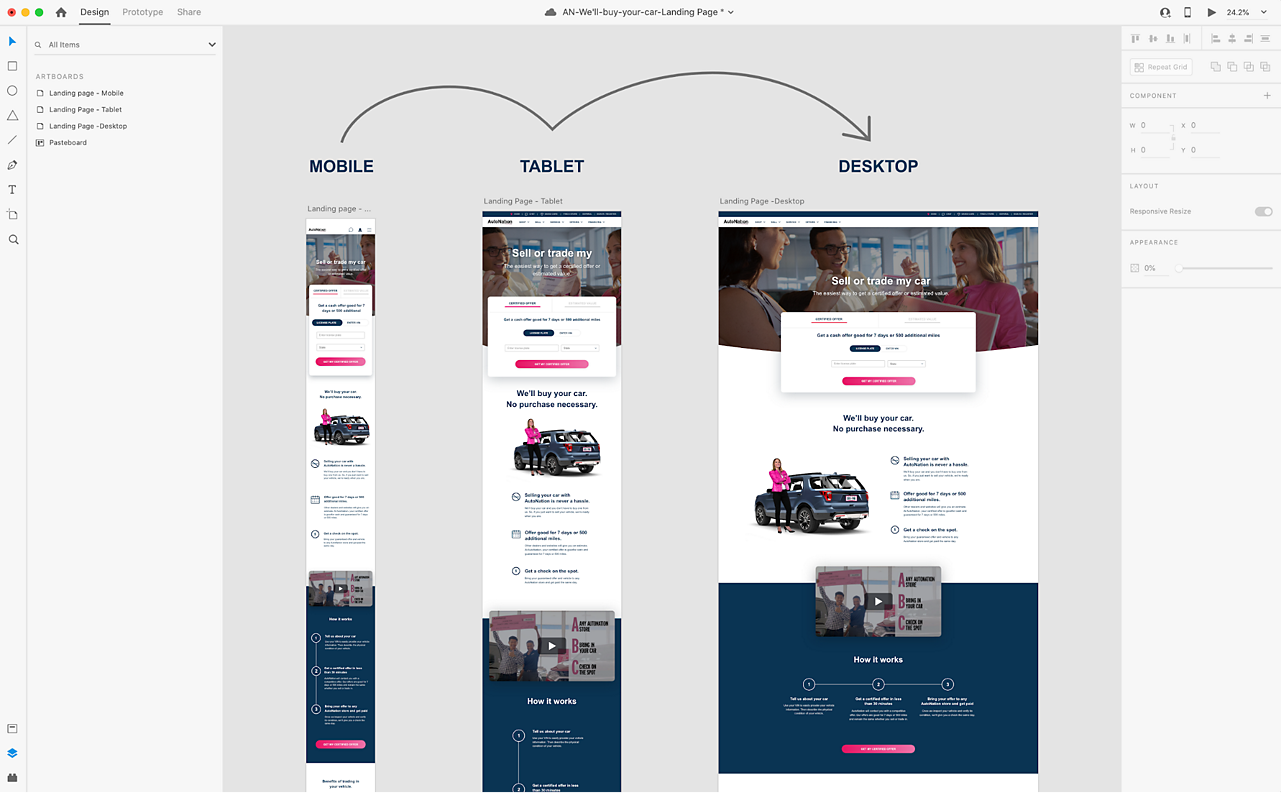
 Source: designingforuncertainty.com
Source: designingforuncertainty.com
IPhone X XS XR. Adobe XD Design Systems. For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. Darkmoon UI Kit for Adobe XD. Responsive Design In Adobe Xd Designing For Uncertainty.

Darkmoon UI Kit for Adobe XD. UI UX Design. Use this Adobe XD website template to design corporate business and agency websites with creative looks. Darkmoon UI Kit for Adobe XD. Solved Design Responsive Resize Not Working In Combinat Adobe Support Community 10998950.
 Source: helpx.adobe.com
Source: helpx.adobe.com
How to Make a Print Mockup in Adobe Photoshop. Explore Adobe XD the UX design platform for creating web apps and mobile apps using an iterative design process. What is Adobe XD. A lead visual designer working on a UX design project in XD that has multiple artboards and objects. .
 Source: xd.adobe.com
Source: xd.adobe.com
This is a set of features in Adobe XD that makes it really efficient to rearrange content and create really adaptive content for when we convert things like buttons into reusable components. In the past iterating through a design especially at higher fidelity stages could be a chore but it doesnt have to be. This is a set of features in Adobe XD that makes it really efficient to rearrange content and create really adaptive content for when we convert things like buttons into reusable components. Darkmoon UI Kit for Adobe XD. Responsive Web Design Tutorial Best Practices Adobe Xd Ideas.
 Source: psdrepo.com
Source: psdrepo.com
Galaxy S10 S20. How to make a quote-based design in Adobe Spark Post. How to Set Up an Online Portfolio. It also includes advanced features for web development and responsive design based on Bootstrap grid and vector. Responsive Xd Website Template Free Xd Templates.

And includes a login page and about us page templates as a bonus too. How to make a quote-based design in Adobe Spark Post. Company Dashboard UI KIT for Adobe XD. With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. Web Design Best Practices In Adobe Xd.
 Source: blog.animaapp.com
Source: blog.animaapp.com
How to design an Instagram story in Photoshop. The templates are easily customizable. This is a set of features in Adobe XD that makes it really efficient to rearrange content and create really adaptive content for when we convert things like buttons into reusable components. This of course also applies to your Google UI kit XD file. Create Responsive Adobe Xd Prototypes Using Anima By Old Blog Of Anima We Moved Anima App.
 Source: helpx.adobe.com
Source: helpx.adobe.com
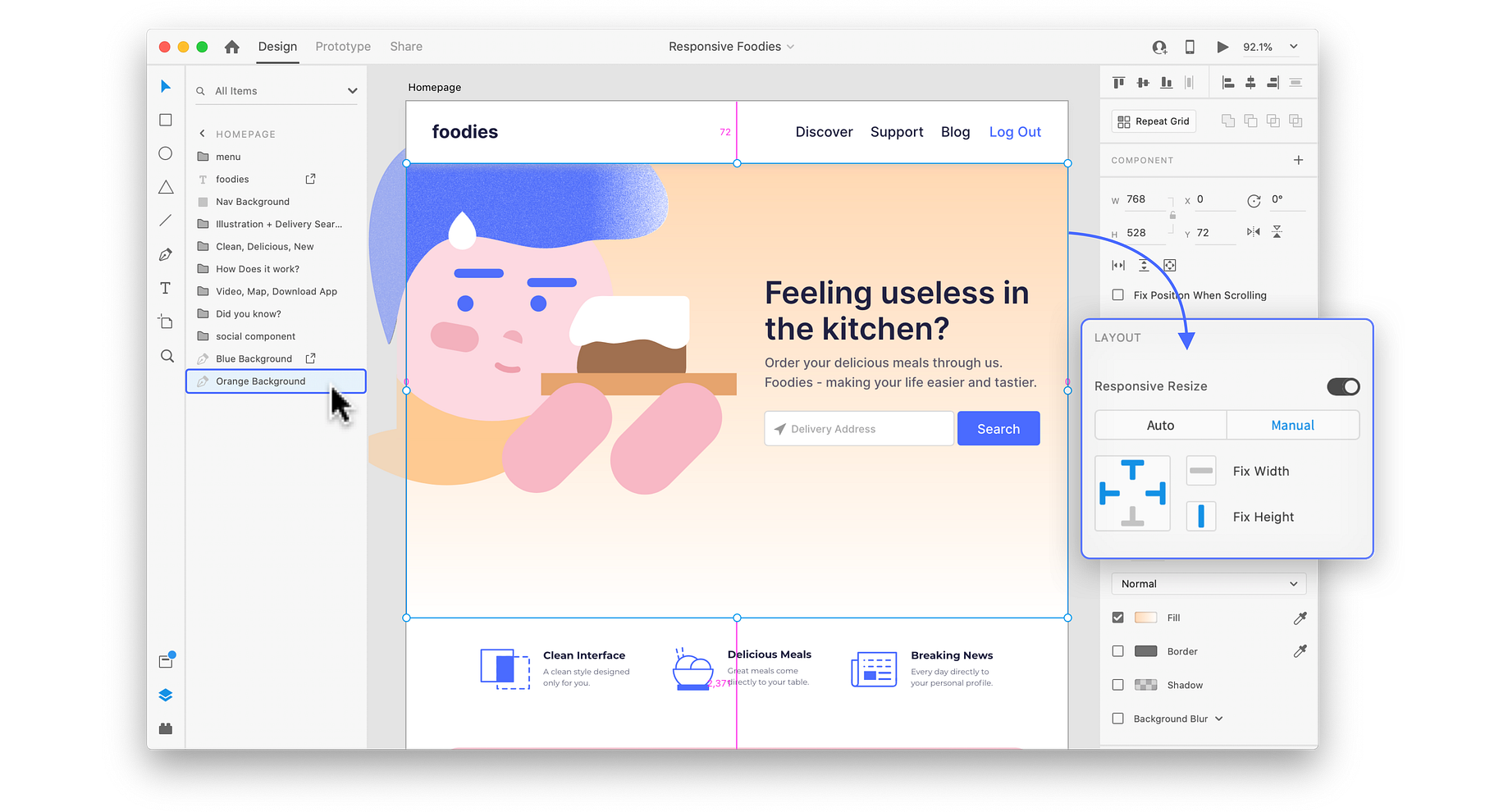
There are 5 templates in this kit and you can easily edit them to. With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. It consists of 10 categories and 120 screens and contains more than 1000 UI elements. How to make a quote-based design in Adobe Spark Post. Responsive Resize And Constraints.
 Source: designingforuncertainty.com
Source: designingforuncertainty.com
The template features a very colorful design with a material design-inspired block layout. UXUI design and collaboration tool. In the past iterating through a design especially at higher fidelity stages could be a chore but it doesnt have to be. And includes a login page and about us page templates as a bonus too. Responsive Web Design Tutorial In Adobe Xd 2021 Designing For Uncertainty.
 Source: blog.adobe.com
Source: blog.adobe.com
This of course also applies to your Google UI kit XD file. IPhone X XS XR. A lead visual designer working on a UX design project in XD that has multiple artboards and objects. Adobe XD offers a whole range of artboards to start your design process. Best Practices For Designing With Responsive Resize In Adobe Xd.
 Source: ladyoak.com
Source: ladyoak.com
Correct answer by kennethkawamoto2 Adobe Community Professional is it possible for the developers to resize the screens and see how the responsive design works. Galaxy S10 S20. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. This of course also applies to your Google UI kit XD file. Adobe Xd Tutorial Responsive Web Design Ladyoak.