Responsive Web Design in Adobe XD is the sixth course in a program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design. What you need For this course it is not necessary to have any previous knowledge in web design since you will learn HTML and CSS from scratch but completing Arturo Servíns. Adobe responsive web design software.
Adobe Responsive Web Design Software, To find out how you can access free brushes templates and assets see Creative Cloud Market no longer available. It detects the current screen size of the users device and loads a layout pre-designed for the most common screen widths. Responsive Design in Adobe XD. Learn how to design a professional quality website in Photoshop CC.
 Website Builder Download Free Adobe Dreamweaver Cc Trial Website Design Software Dreamweaver Adobe Dreamweaver From pinterest.com
Website Builder Download Free Adobe Dreamweaver Cc Trial Website Design Software Dreamweaver Adobe Dreamweaver From pinterest.com
It detects the current screen size of the users device and loads a layout pre-designed for the most common screen widths. XD is Adobes contribution to the world of design mockup software. To find out how you can access free brushes templates and assets see Creative Cloud Market no longer available. In this course you will learn how to design build and manage responsive websites using Dreamwever.
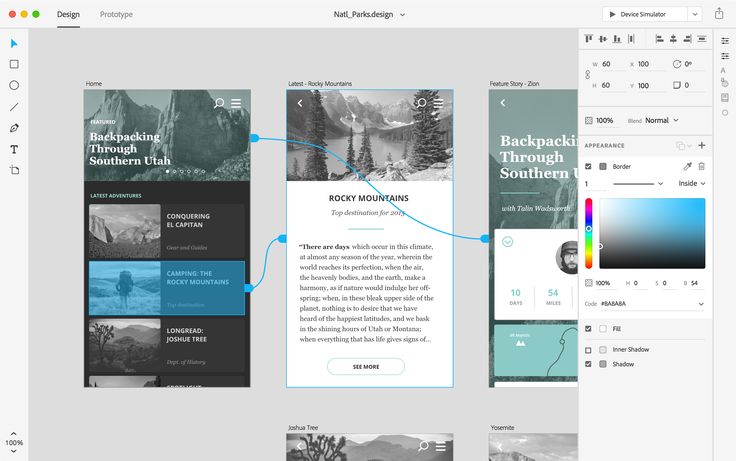
In Adobe XD as with any concept design tool its important to illustrate how your layouts are going to behave responsively.
Read another article:
To find out how you can access free brushes templates and assets see Creative Cloud Market no longer available. What you need For this course it is not necessary to have any previous knowledge in web design since you will learn HTML and CSS from scratch but completing Arturo Servíns. A particularly good feature of Dreamweaver is that it allows you to produce a responsive design which means your website can be optimized to display on desktops as well as mobile devices without. In Adobe XD as with any concept design tool its important to illustrate how your layouts are going to behave responsively. Edge Animate Edge Inspect Edge Reflow and Edge Code.
 Source: pinterest.com
Source: pinterest.com
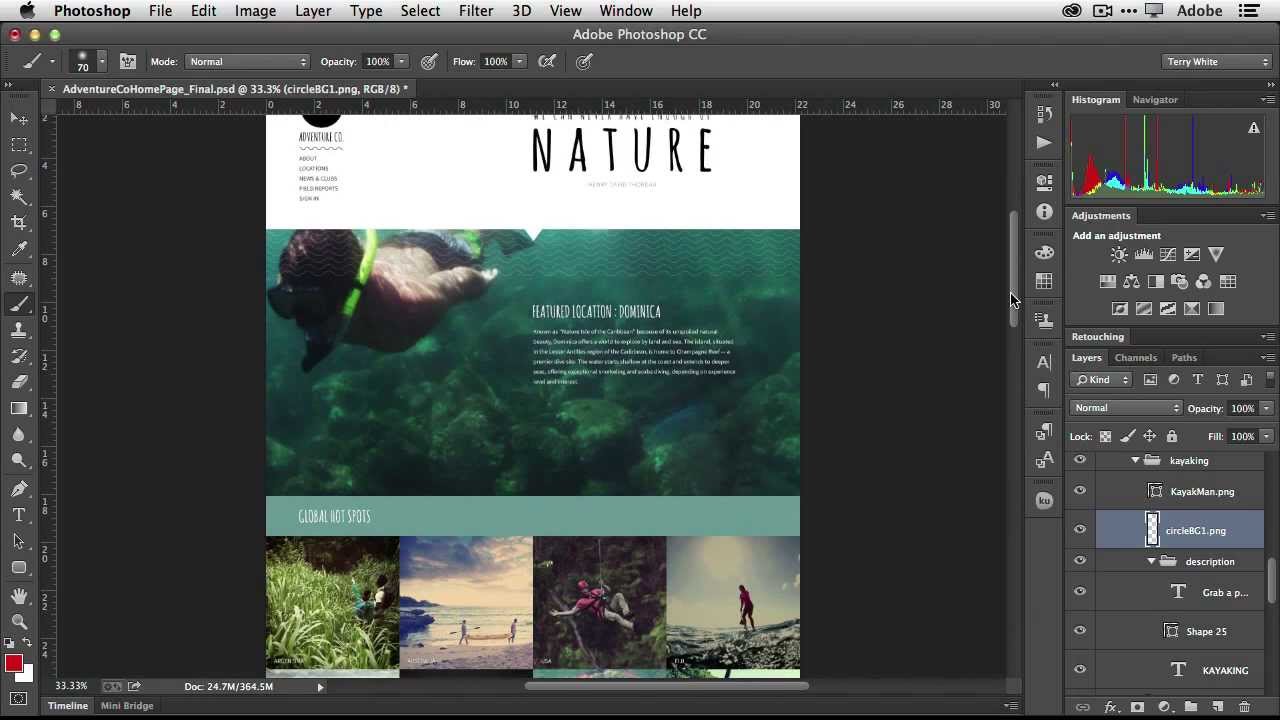
And it also has great exporting options which means its going to make the developers happy because you are going to deliver files on time and in proper file formats. Adobe Photoshop CC contains many new features that help streamline the process of converting a static page design to a set of components for a responsive web page. Adobe Xd makes this process really easy because it has some great tools inside to help you speed up the responsive part of your design. Adobe Photoshop CC Web Design Responsive Design UI Download. Adobe Xd A Powerful Tool For Ux Designers How Design Experience Design Tool Design Interactive Design.
 Source: pinterest.com
Source: pinterest.com
Responsive web design takes into account all the in-between sizes that adaptive web design does not. Adobe Photoshop CC Web Design Responsive Design UI Download. For more information see Adobe Spark. In Adobe XD as with any concept design tool its important to illustrate how your layouts are going to behave responsively. Adobe Mobile Apps Tutorials Learn How To Use Adobe Mobile Apps Web Design Creative Cloud Responsive Web Design.
 Source: pinterest.com
Source: pinterest.com
And it also has great exporting options which means its going to make the developers happy because you are going to deliver files on time and in proper file formats. Learn how to design a professional quality website in Photoshop CC. Responsive web design is a new approach to website design which ensures that your web pages work well across multiple platforms and on all devices including desktops. Responsive web design gives you the ability to design web pages that adapt easily across all devices. Edge Reflow Photoshop Photoshop Adobe Creative Cloud Web Graphics.
 Source: in.pinterest.com
Source: in.pinterest.com
But it doesnt adapt if the user makes a change like deciding to resize their browser window. In this course you will design a responsive website using Adobe XD a popular design tool. Take on paid commercial web design projects. Edge Animate Edge Inspect Edge Reflow and Edge Code. Adobe Revolutionizes Photoshop With Generator Web Design Web Development Design Photoshop.
 Source: pinterest.com
Source: pinterest.com
For more information see Adobe Spark. For more information see Adobe Spark. Flexboxs basic definition a robust layout tool that solves common issues found in responsive web design. And it also has great exporting options which means its going to make the developers happy because you are going to deliver files on time and in proper file formats. Portfolia Is The Best Muse Theme For An Individual Or Team To Showcase Their Portfolio And Talen Adobe Muse Web Design Software Portfolio Website Inspiration.
 Source: pinterest.com
Source: pinterest.com
Adobe Xd makes this process really easy because it has some great tools inside to help you speed up the responsive part of your design. To find out how you can access free brushes templates and assets see Creative Cloud Market no longer available. A particularly good feature of Dreamweaver is that it allows you to produce a responsive design which means your website can be optimized to display on desktops as well as mobile devices without. In this course you will design a responsive website using Adobe XD a popular design tool. Responsive Web Design Media Queries Tutorial With Dreamweaver Cc 2019 Pa Web Project Web Design Responsive Web Design.
 Source: pinterest.com
Source: pinterest.com
Build a website faster and more precisely with advanced coding tools and live preview options. Responsive web design takes into account all the in-between sizes that adaptive web design does not. If you are building one-page websites such as photo stories newsletters or landing pages you can use Adobe Spark Page to create beautiful responsive web pages with your own unique brand. Dan Rose is one of the best-known advocates of this new way of working in Photoshop. Pin On Divine Works Learning.
 Source: pinterest.com
Source: pinterest.com
Adobe Photoshop CC Web Design Responsive Design UI What youll learn. Graphic designers who havent made the move to web design beginner web designers initiated UI designers and anyone who wants to learn how to design their responsive web page. Design and develop modern responsive websites. Design professional web design mockups using Photoshop. Adobe Rolls Out Preview Of Edge Reflow Web Design Tool Web Design Tools Web Design Software Web Design.
 Source: pinterest.com
Source: pinterest.com
Dan Rose is one of the best-known advocates of this new way of working in Photoshop. Its a platform that integrates Flexbox design into a visual builder save hours of development and opt for an. Web design software with full control over all the details. In this course youll learn how to best use XDs toolsets to efficiently create responsive design mockups. Website Builder Download Free Adobe Dreamweaver Cc Trial Website Design Software Dreamweaver Adobe Dreamweaver.
 Source: co.pinterest.com
Source: co.pinterest.com
Dan Rose is one of the best-known advocates of this new way of working in Photoshop. Responsive Web Design in Adobe XD is the sixth course in a program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design. Adobe Photoshop CC Web Design Responsive Design UI Download. Build a website faster and more precisely with advanced coding tools and live preview options. Adobe Muse Set Up For Responsive Web Design Adobe Muse Web Design Responsive Web Design.
 Source: pinterest.com
Source: pinterest.com
Learn how to design a professional quality website in Photoshop CC. In this course you will learn how to design build and manage responsive websites using Dreamwever. This means your website successfully engages your customer consistently across all platforms. Take on paid commercial web design projects. Dreamweaver Cc Website Design Software Adobe Dreamweaver Dreamweaver.
 Source: pinterest.com
Source: pinterest.com
Adobe Photoshop CC Web Design Responsive Design UI What youll learn. This means your website successfully engages your customer consistently across all platforms. Adobe Photoshop CC Web Design Responsive Design UI What youll learn. A particularly good feature of Dreamweaver is that it allows you to produce a responsive design which means your website can be optimized to display on desktops as well as mobile devices without. How To Create Web Graphics Automatically With The New Photoshop Cc Generator Youtube Web Design Tools Photoshop Web Graphics.
 Source: pinterest.com
Source: pinterest.com
Dan Rose is one of the best-known advocates of this new way of working in Photoshop. Graphic designers who havent made the move to web design beginner web designers initiated UI designers and anyone who wants to learn how to design their responsive web page. Learn how to design a professional quality website in Photoshop CC. Flexboxs basic definition a robust layout tool that solves common issues found in responsive web design. Techcrunch Adobe Adds Responsive Design Tool Edge Reflow To Creative Cloud Updates Dreamweaver Edge Cod Web Design Tools Web Design Ecommerce Website Design.
 Source: pinterest.com
Source: pinterest.com
Edge Animate Edge Inspect Edge Reflow and Edge Code. But it doesnt adapt if the user makes a change like deciding to resize their browser window. Graphic designers who havent made the move to web design beginner web designers initiated UI designers and anyone who wants to learn how to design their responsive web page. A particularly good feature of Dreamweaver is that it allows you to produce a responsive design which means your website can be optimized to display on desktops as well as mobile devices without. Adobe Muse Cc Engineering Team Adobe Muse Muse Web Design Tips.
 Source: pinterest.com
Source: pinterest.com
Learn how to design a professional quality website in Photoshop CC. Its a platform that integrates Flexbox design into a visual builder save hours of development and opt for an. And it also has great exporting options which means its going to make the developers happy because you are going to deliver files on time and in proper file formats. Dan Rose is one of the best-known advocates of this new way of working in Photoshop. 10 Best Responsive Web Design Tutorials Ever Created Howfreelance Web Design Tutorials Web Design Design.







